Dynamic Grid
The dynamic grid control allows the user to display a data entry grid where they can have different controls in each column.
Dynamic Grid Operations
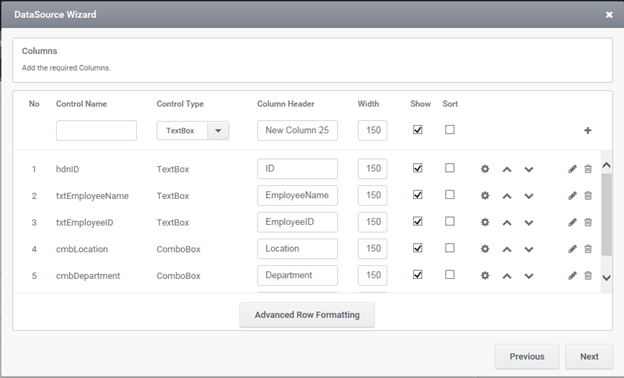
1. Insertion- Configure a dynamic grid with some types of controls as shown in the image with SQL data source.

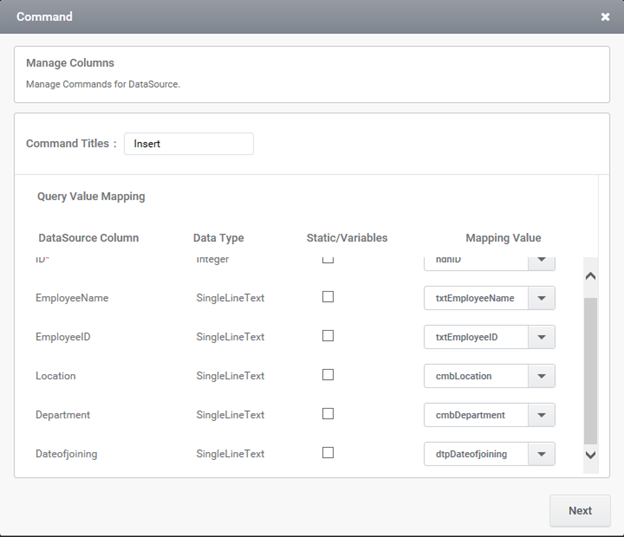
2. The insert command configuration will be as follows for example.

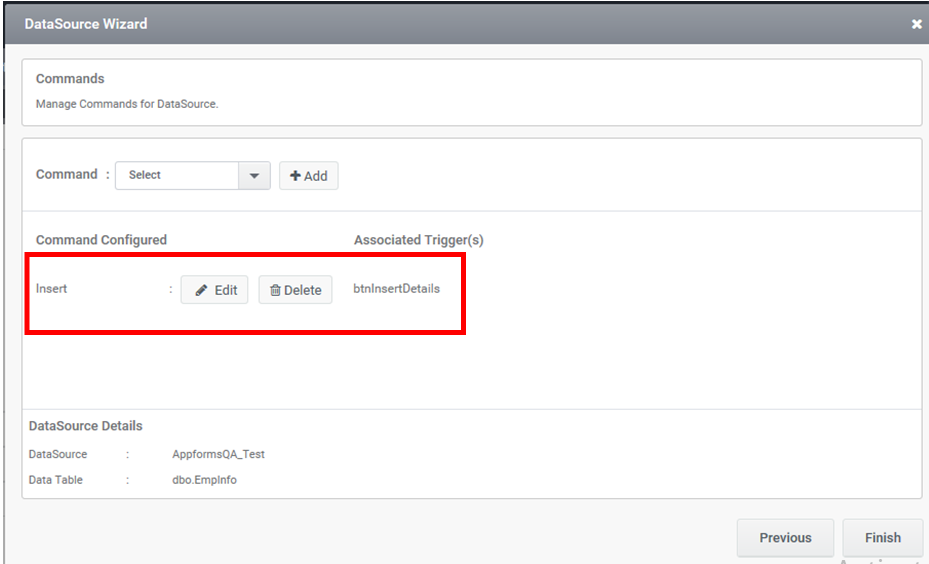
3. Give the trigger type to this Insert Command with a button named ‘btnSelectDetails’ as shown in the image.

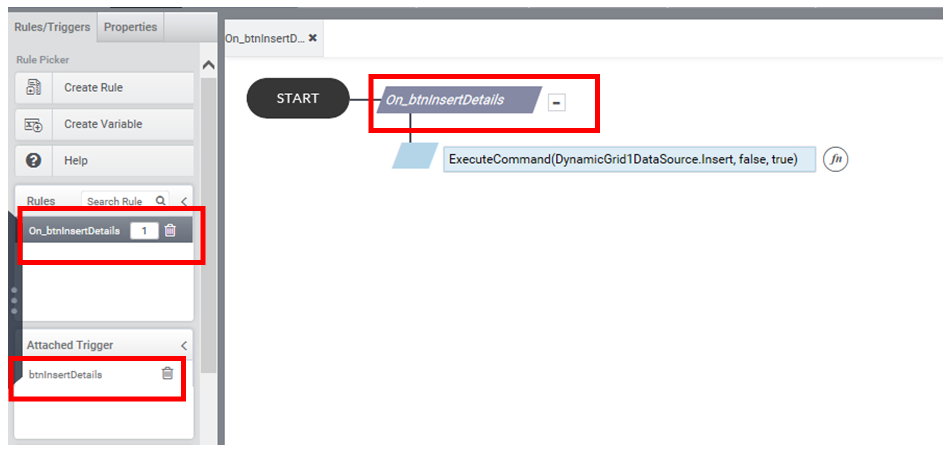
4. The rule to insert details into the SQL will look like below image.

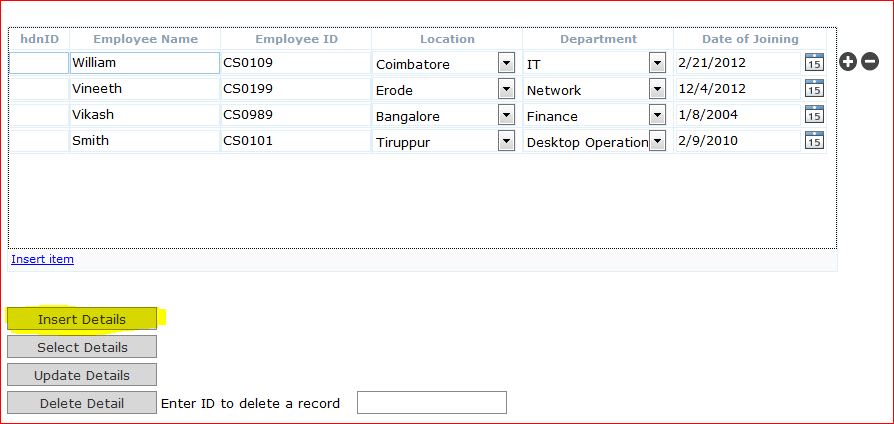
5. Take the preview , and insert some values into the DG and click the insert button as shown in the image.

6. Notice that the values are inserted into the SQL data source which you have configured
2. Selection
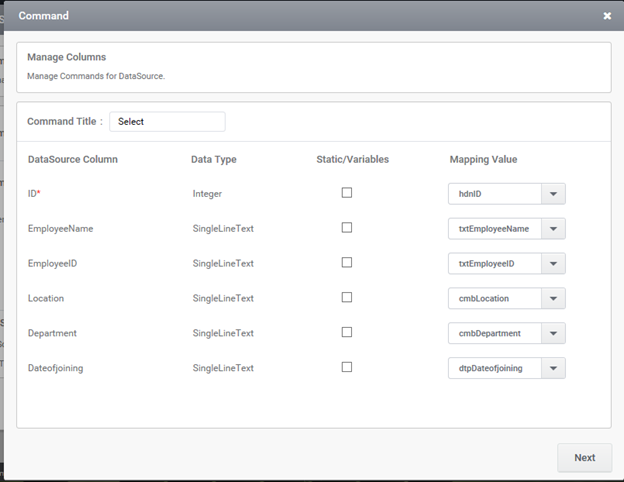
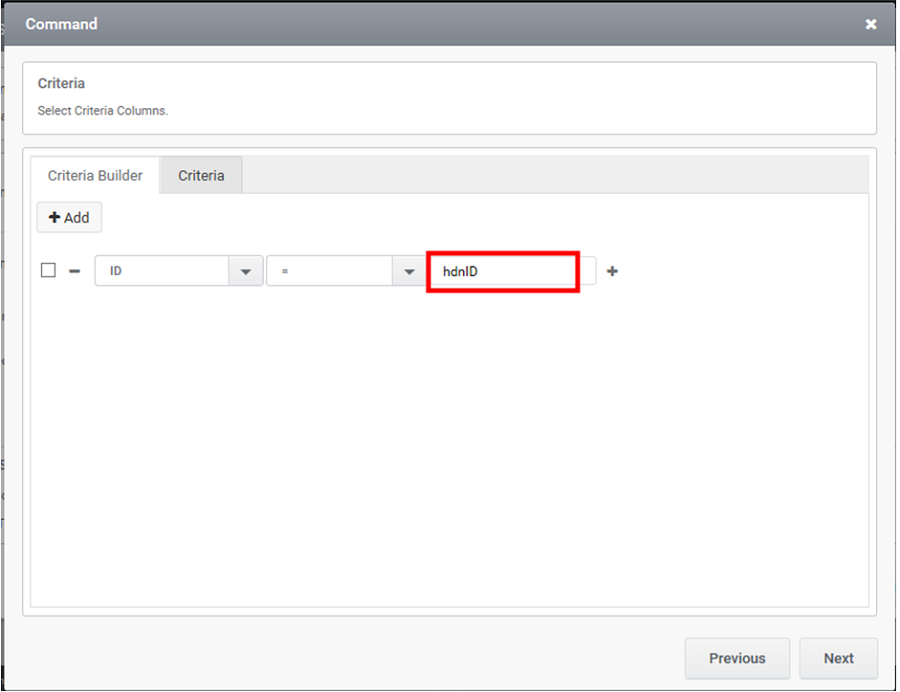
- In the same dynamic grid configure a select command. The control configuration will be look like the below image. Here ID is used in the criteria part to take all values that are not equal to “0”

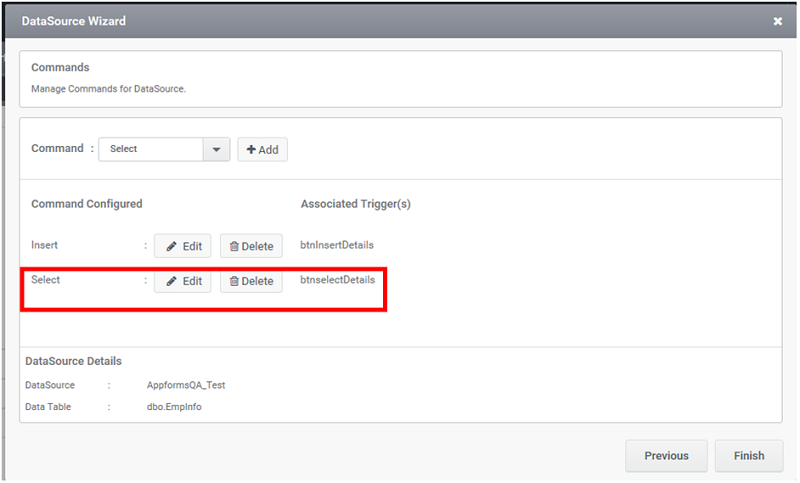
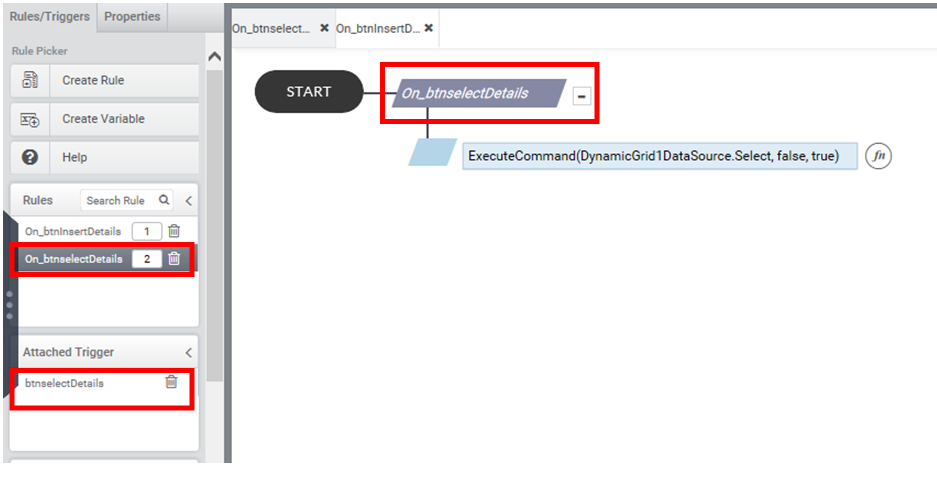
2. Give this rule in a button trigger named “btnSelectDetails”. The command configuration looks like as below image

3. The corresponding rule to select values will look like this.

4. Take the preview and click the button ‘Select Details’ . Notice that the values are populated to the dynamic grid from the SQL data source.

3. Update
- The updation will happen in the dynamic grid when there is a change in values of the rows of the dynamic grid. The control configuartion for updation will be look like this. A hidden fied in the dynamic grid is used in the criteria part of the updation.

Figure 3.1 Update Control Mapping
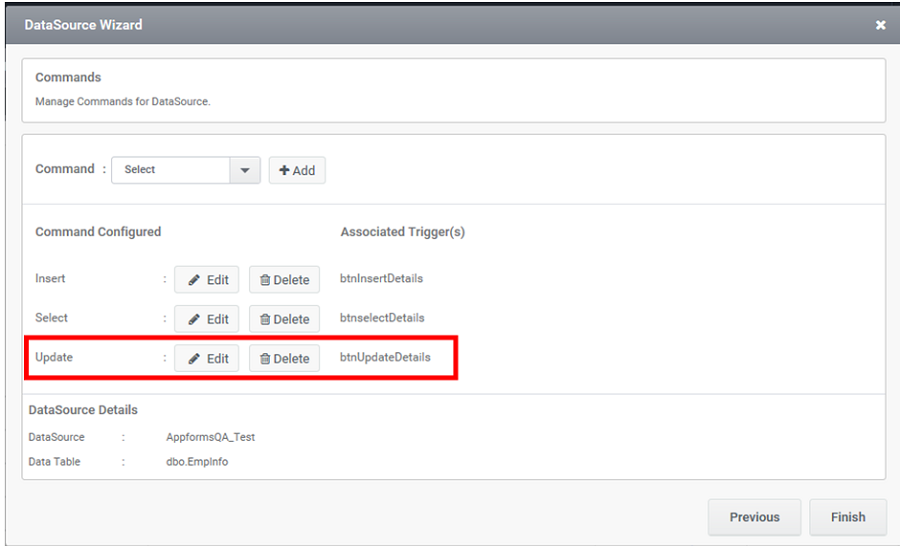
2. And map this rule with a button named ‘btnUpdateDetails’ as below.

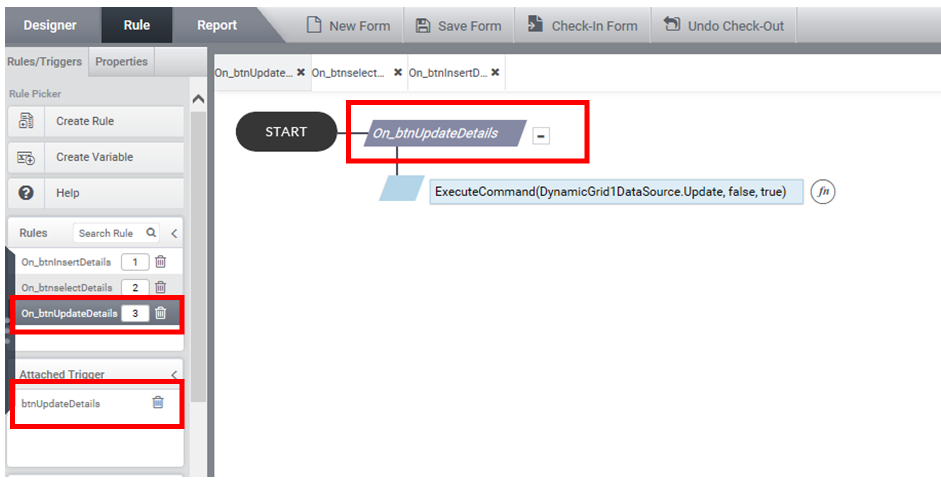
3. The rule for updating a values in the dynamic grid will be look like this.

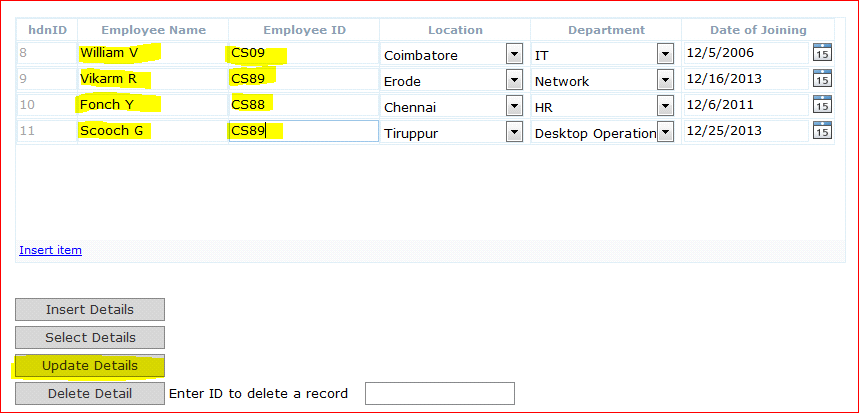
4. Now take the preview and edit some values in the rows of the dynamic grid and click the ‘Update Details’ button to update the values to the list data source as below. Here, the high lighted fields in the dynamic grid are edited. On clicking, the update button notice that the values are updated to the list data source.

4. Delete
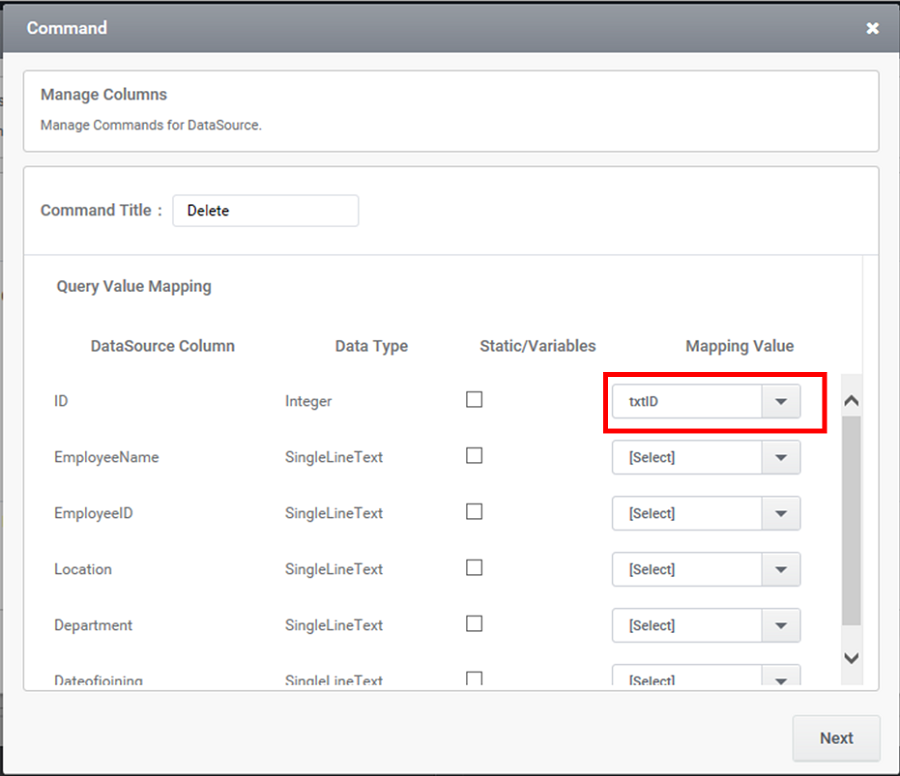
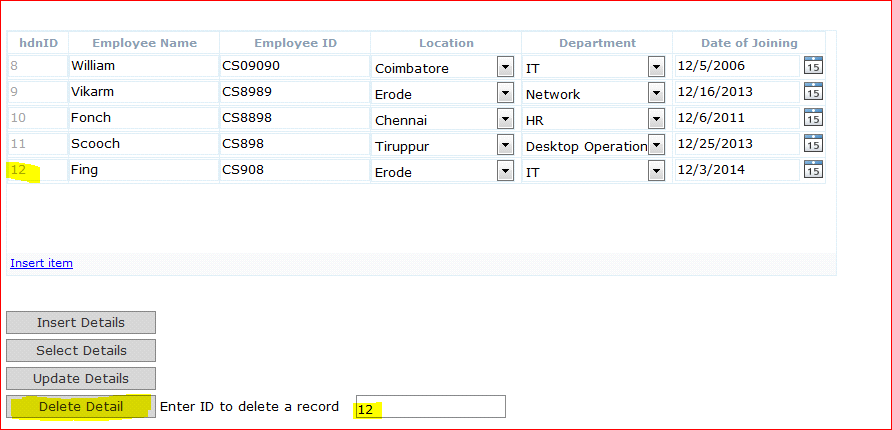
- To delete a record from the grid one can configure to delete rows on clicking the ‘delete image button’. Here, ID value is used to delete the corresponding rows from the SQL data source.

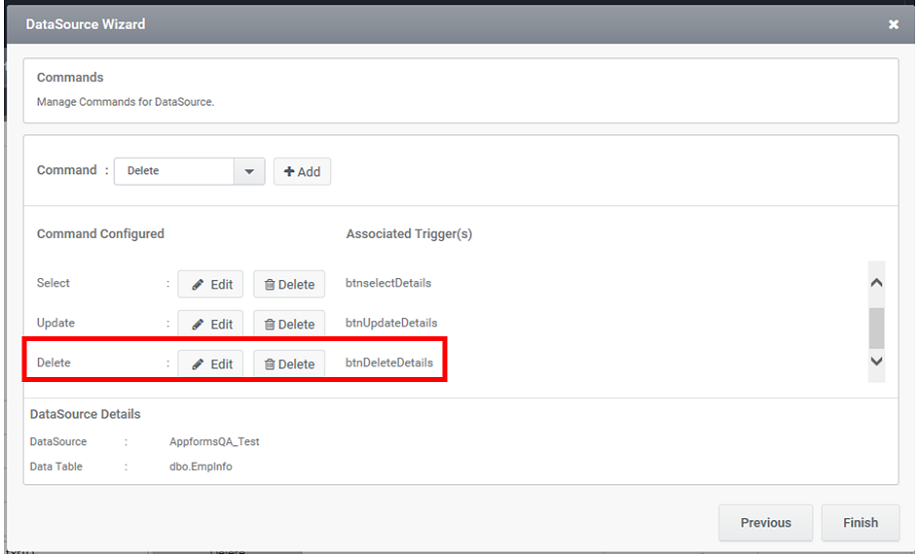
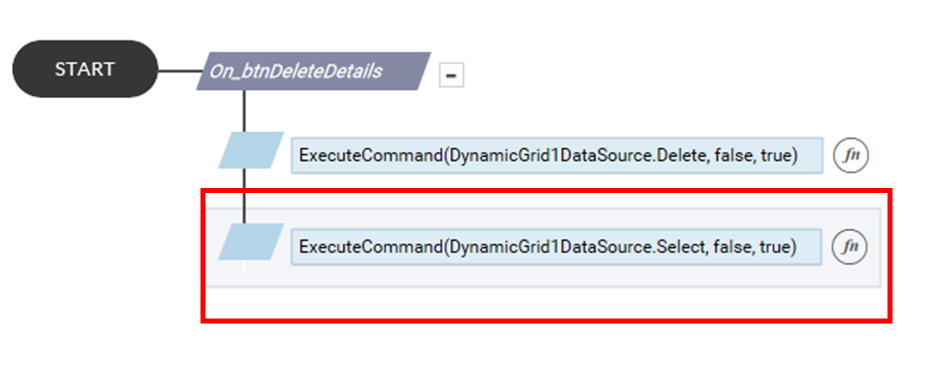
2. Add ‘btnDeleteDetails’ button as a trigger to the delete action as below image.

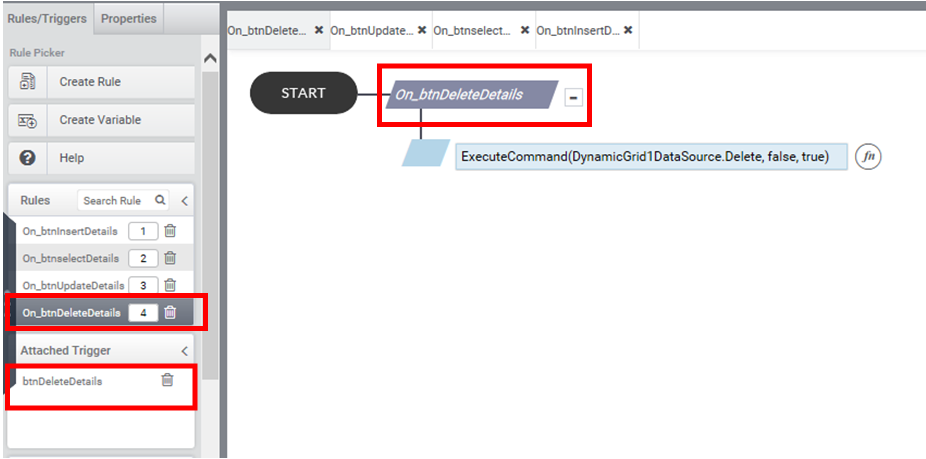
3. The rule part to delete the values will be look like the below image.

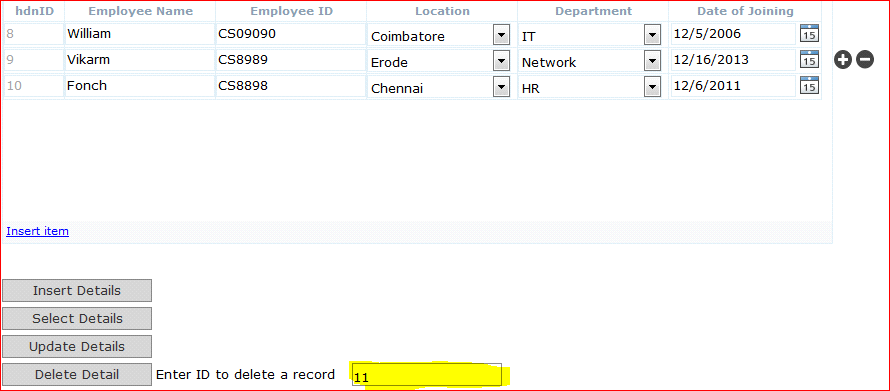
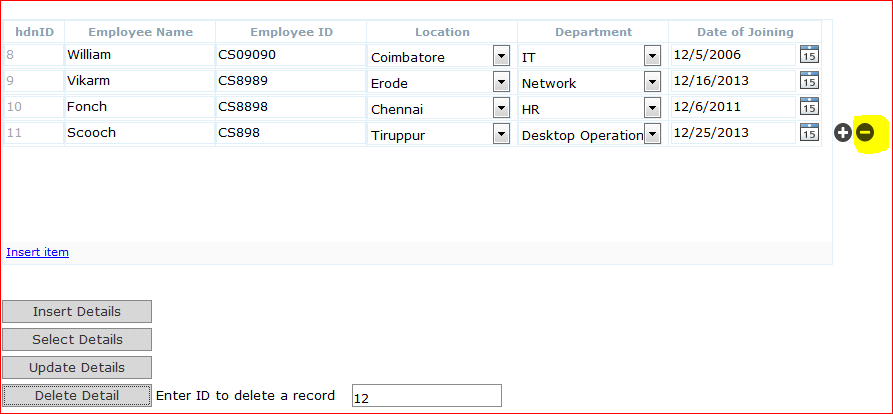
4. Take the preview and enter the corresponding rows ID to delete and press the ‘Delete Details’ button as below. Notice that the corresponding value is deleted from the SQL data source.

5. Invoke the ExecuteCommand of select to refresh the dynamic grid as soon as value is deleted from the SQL. The rule will be looking like this.

To delete each rows on clicking the ‘Delete image button’ Kindly configure as follows. ( from version v3.5.1411.2701)
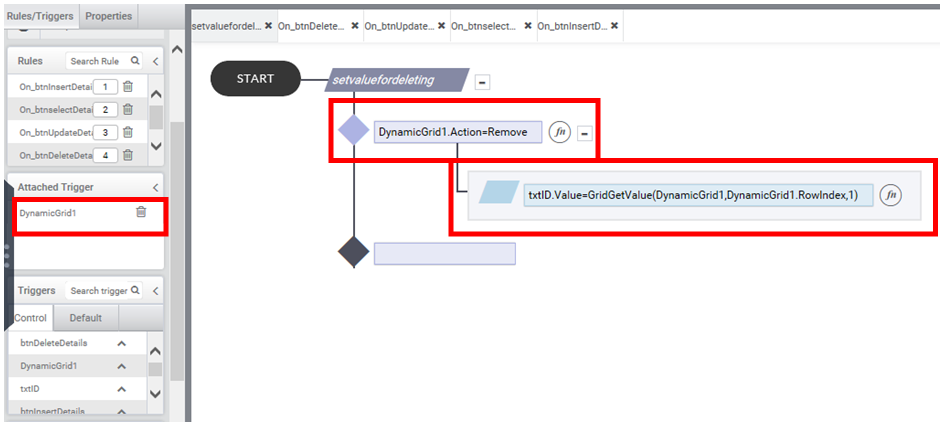
In the Dynamic Grid designer part set the Fill Data Trigger to ‘On each row’. And in write rule as follows with the Dynamic grid as a trigger. The rule part will be look like this.
- On deleting the value using the delete image button the value of the ‘Action’ property will be “Remove”.
- On adding the value using the delete image button the value of the ‘Action’ property will be “Add”.
By checking this value you can identify whether ‘Delete image button’ or ‘Add image button’ is clicked. Use GridGetValue to get the ID of the corresponding rows from the grid. And assign the value to the text box ‘txtID’ as below image.

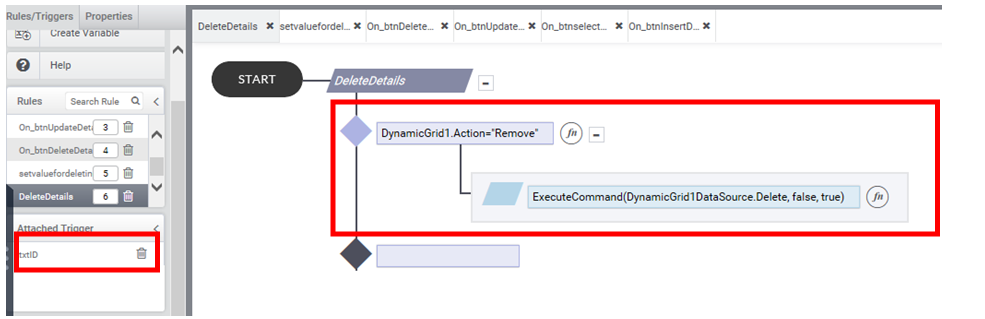
- In the txtID trigger write a rule to delete the corresponding row from the grid. The rule will be looking like below.

2. By this way, you can delete the rows from the list data source on clicking the ‘Delete image button’. Now take the preview. Delete any rows using the image button.

3. Notice that the ID value is passed to the textbox and also the row is deleted from the dynamic grid.