ExecuteJavaScript ()
This feature present in the ClaySys AppForms enables the user to execute the JavaScript code written within the braces.
1 SYNTAX:

- Argument:
➣JavaScript Code: The JavaScript code.
2 Example to implement the function ExecuteJavaScript() without returning any value.
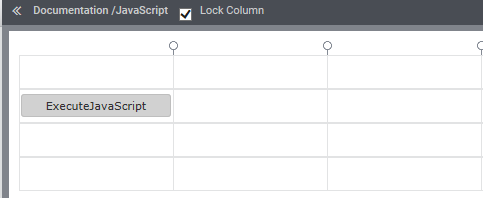
- Create a form in ClaySys AppForms with a button as shown below where the function ExecuteJavaScript() has to be executed on a button click.

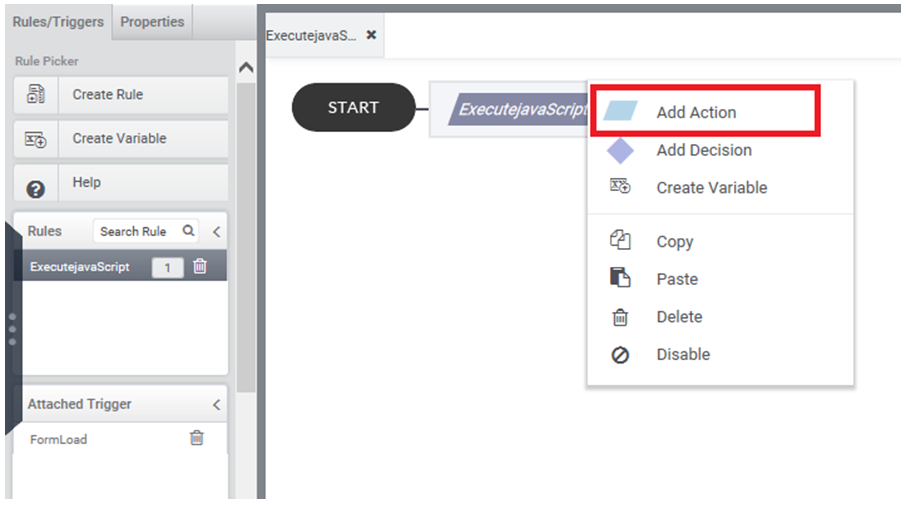
- Create a new rule from the ‘Rules Panel’ with the button as a trigger.
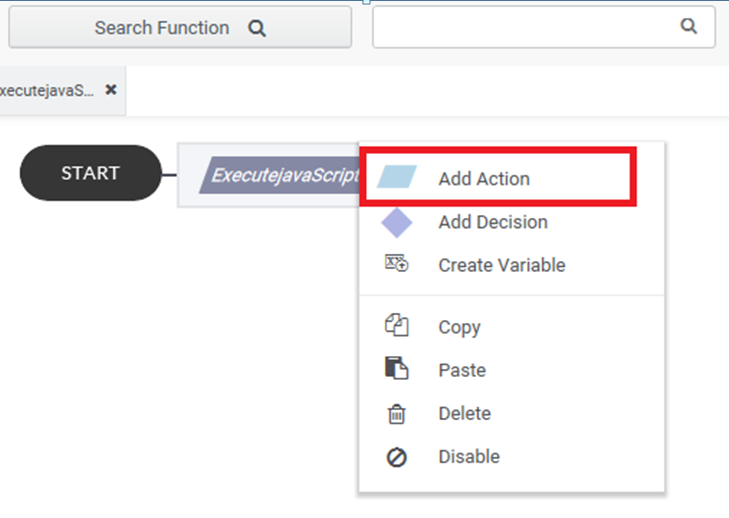
➣Add an action to the newly created rule by clicking on button .
.

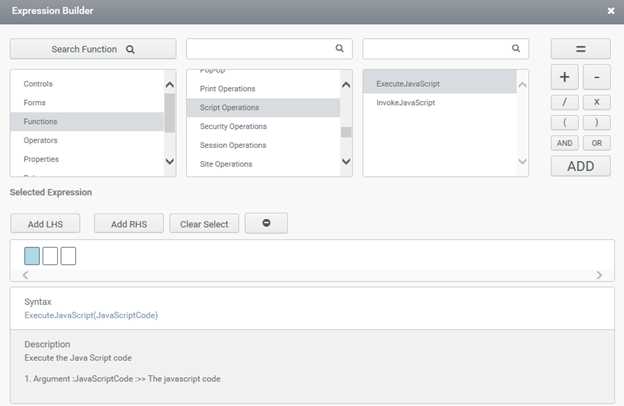
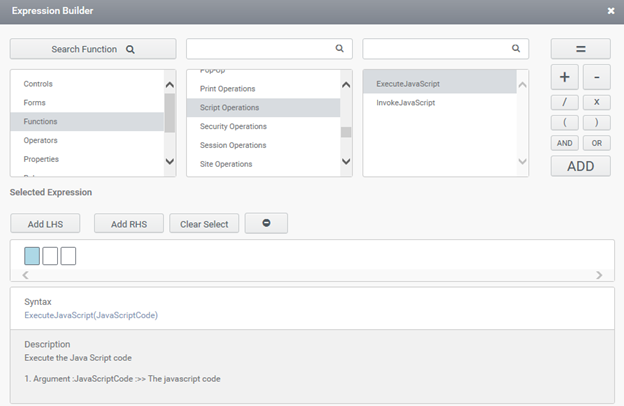
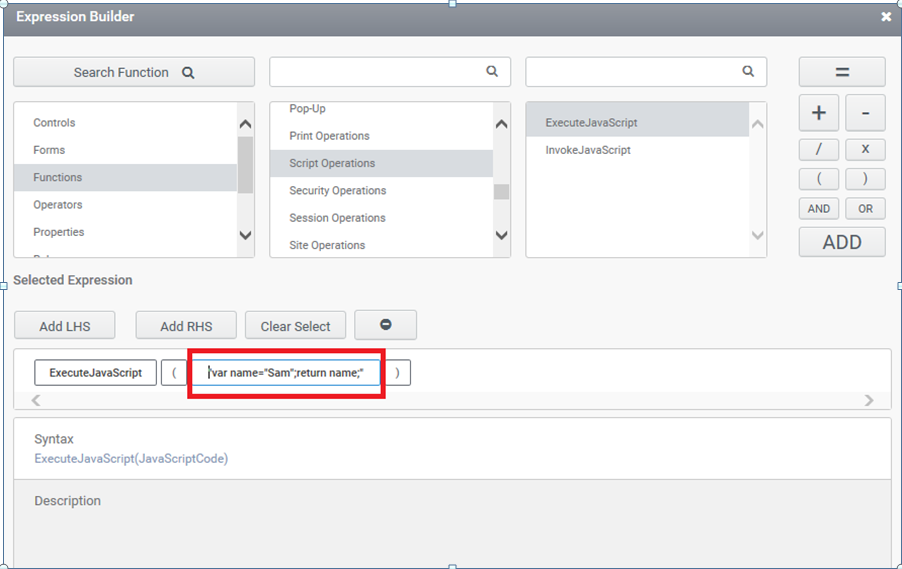
➣Now the ’Expression Builder ‘ is displayed.
- Select the group ‘Functions’ from the first section.
- Select ‘Script Operations’ from the listed group of functions.
- Select the script operation as ‘ExecuteJavaScript’ and click on button
 .
.

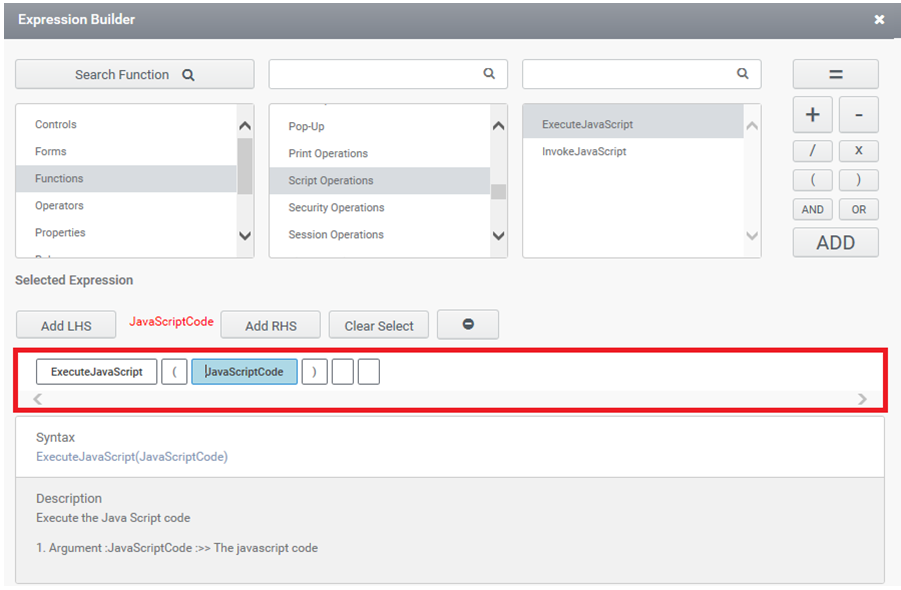
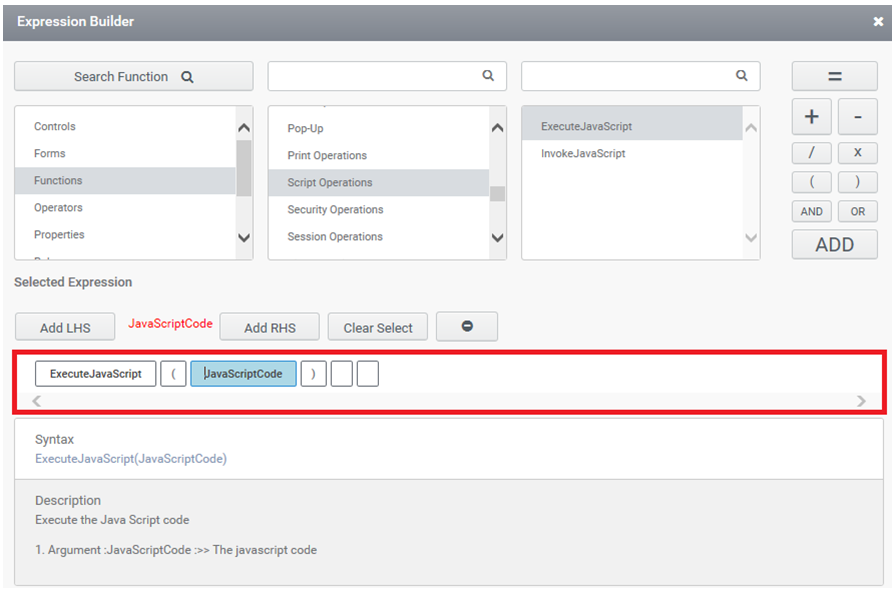
- The selected function gets added up to the ‘Selected Expression’ field.

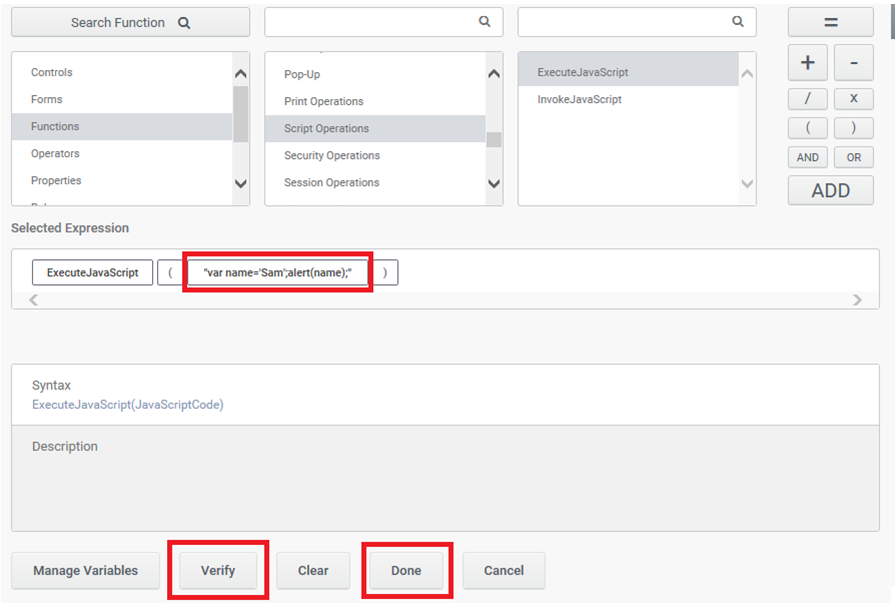
- Now the JavaScriptCode for execution has to be manually added within double quotes, as the parameter for the function which is mandatory. Now click on button ‘Verify’ to verify the selected expression .
- The selected expression gets added as a new action for the rule upon clicking on button ‘Done’.

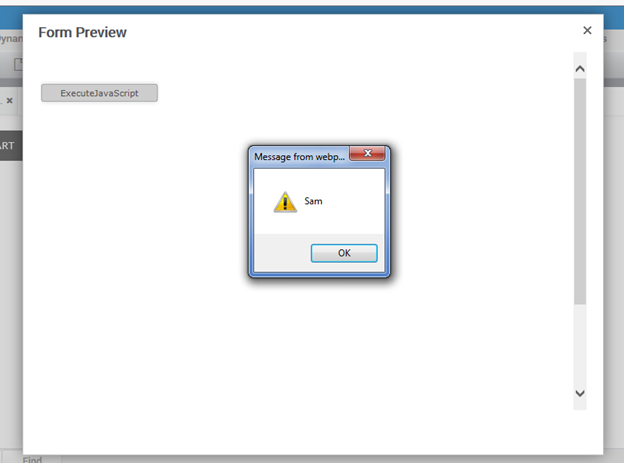
- In Preview ,
➣The executed result of the JavaScriptCode will be shown in the preview on the button click.

3 . Example to implement the function ExecuteJavaScript() that returns a value.
- Create a form in ClaySys AppForms with a button as shown below where the function ExecuteJavaScript() has to be executed on a button click.

- Create a new rule from the ‘Rules Panel’ with the ‘FormLoad’ as a trigger.
➣Add an action to the newly created rule by clicking on button ..
..

➣Now an ’Expression Builder ‘ gets open up.
- Select the group ‘Functions’ from the first section.
- Select ‘Script Operations’ from the listed group of functions.
- Select the script operation as ‘ExecuteJavaScript’ from the and click on button

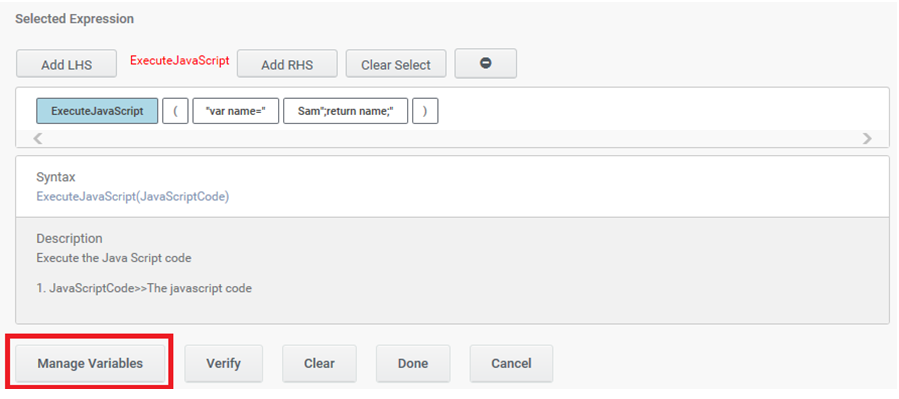
- The selected function gets added up to the ‘Selected Expression’ field.

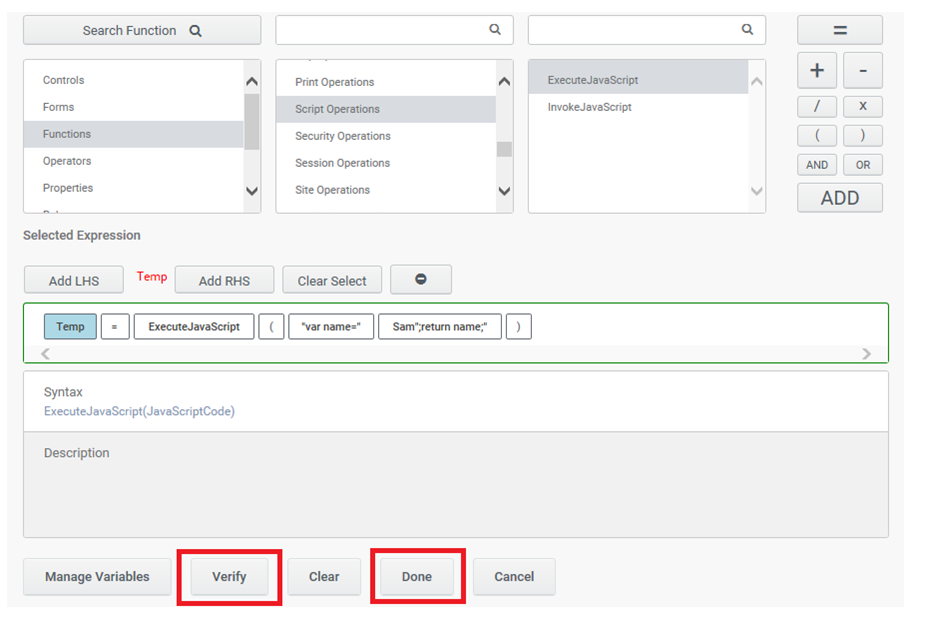
- Now the JavaScriptCode containing a return value has to be manually added as the parameter for the function which is mandatory. The JavaScriptCode added as the parameter should be enclosed within double quotes.

- Assign the selected expression to a variable.
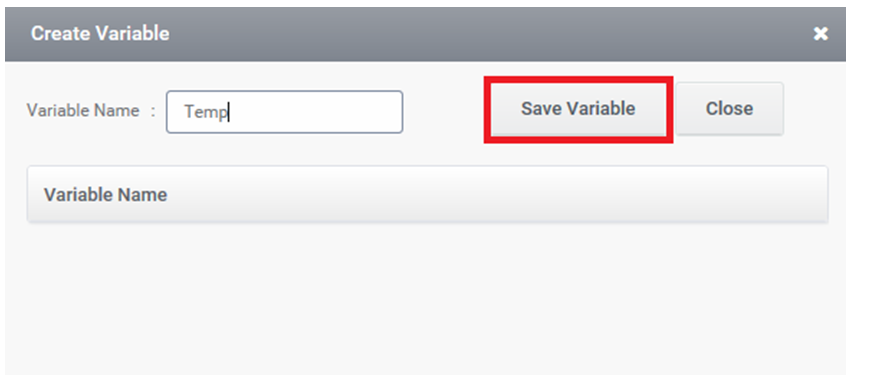
➣A pop up to create a variable gets open up by clicking on the button ‘Manage Variables’.

➣ Name the variable and click on button ‘Save Variable’ to save the newly created variable.

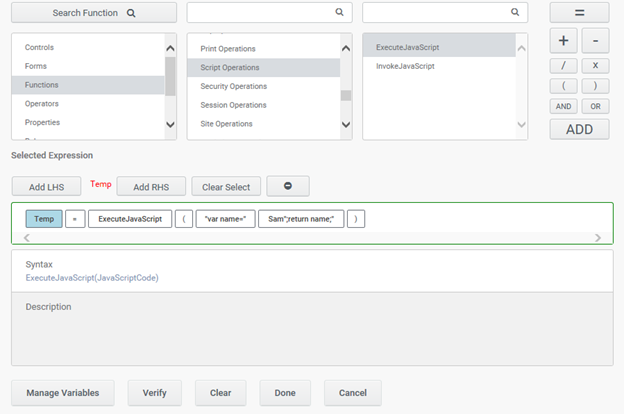
➣ Now assign the result of the execution of function ExecuteJavaScript() to the variable created.

- Now click on button ‘Verify’ to verify the selected expression .
- The selected expression gets added as a new action for the rule upon clicking on button ‘Done’.

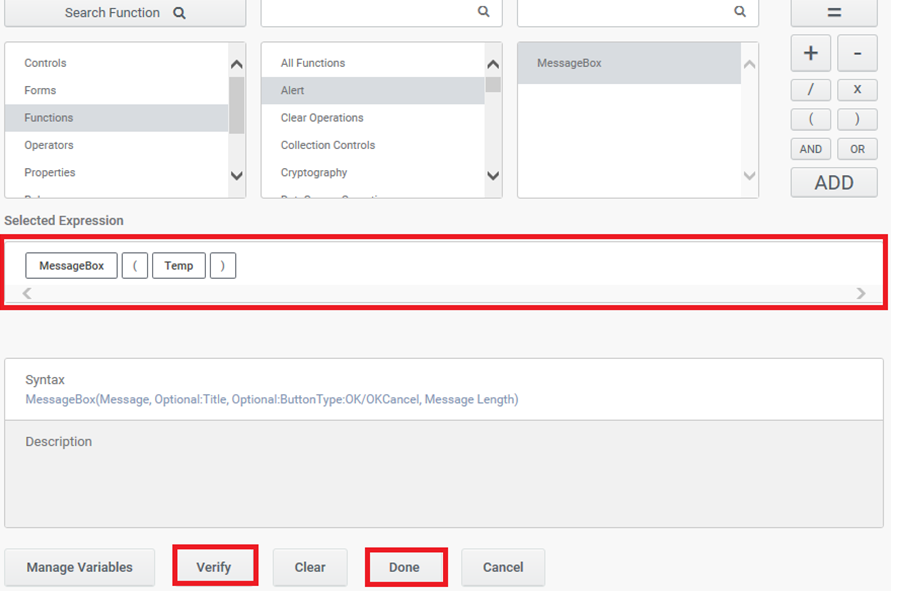
➣Now add another rule to pop up the value of the variable containing the execution result as a message on the button click.

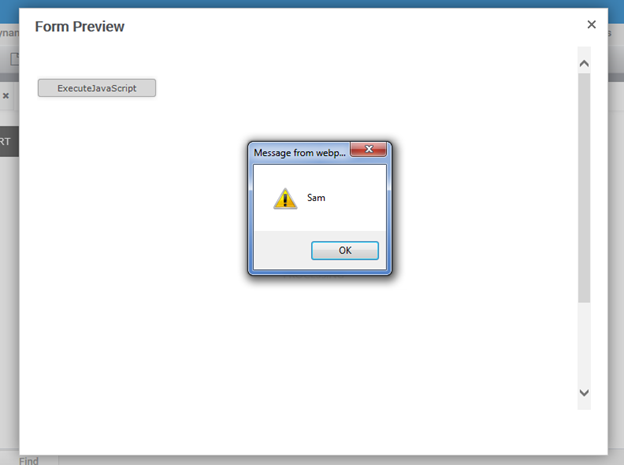
- In Preview ,
➣The executed result of the JavaScriptCode which is assigned to the variable will be shown in the preview on the button click.

4 . The above sessions can also be done as shown below:
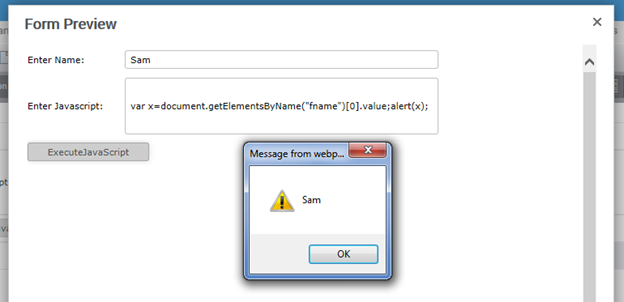
User can execute the JavaScriptCode dynamically from the preview.
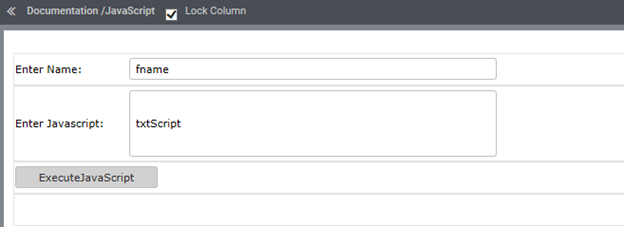
- Create a form in ClaySys AppForms as shown below.
➣ Create a rule such that the JavaScriptCode gets executed in the button trigger as explained in the above sessions.

- In Preview,
➣Enter the data into the textbox named ‘fname’ in the designer.
➣Now enter the JavaScriptCode that has to be executed on the button click.
➣On button click, the JavaScriptCode gets executed and the result gets displayed.