Captcha
Captcha control
Introduction
A CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) control is a challenge-response system test designed to differentiate humans from automated programs. A CAPTCHA differentiates between human and robot by setting some task that is easy for most humans to perform but is more difficult and time-consuming for current robots to complete. In this document we are explaining how you can add a captcha control in ClaySys AppForms and perform validation in one form.
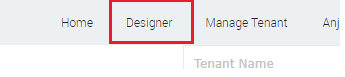
- Select the Feature Designer as shown in Figure 1.

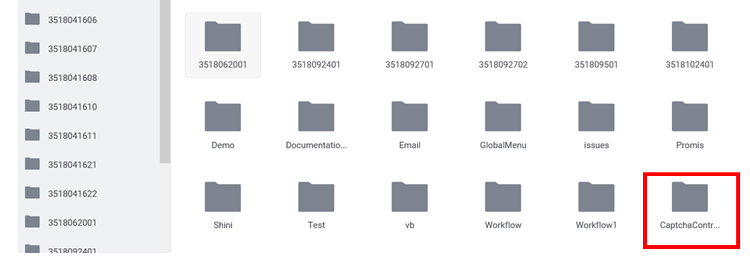
2. Create a New Folder and within that folder create a New Form.

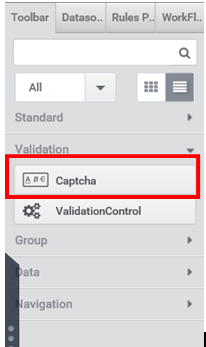
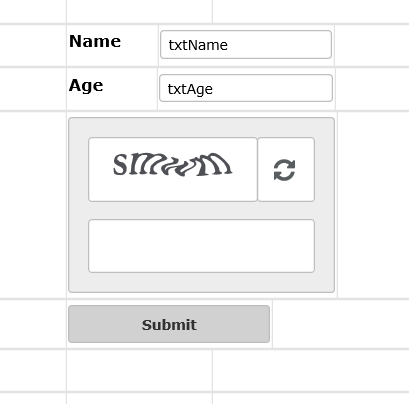
3. Create a new form and in that form you can see a Toolbox on the left side of the designer. Then select Validation category and pick the Captcha control (Figure3.1) and drag and drop it to the form (Figure3.2)


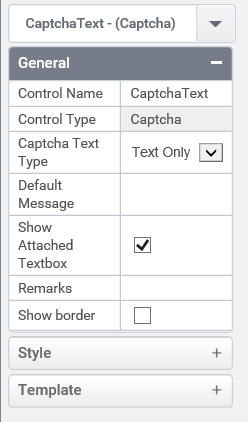
4. Then click on the captcha control and in the properties (Figure4) window you can set various properties. You can set the Number of letters in the captcha image and its range between 1 to 10, and the show border option is used to set a border for the control.

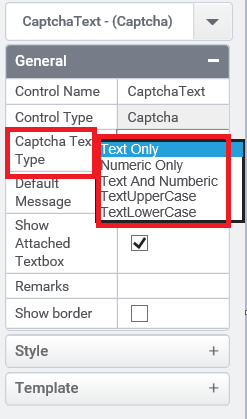
The text type property allows us to determine the type of text which should appear in the captcha control and you can select it from the property window as seen in the figure 4.1

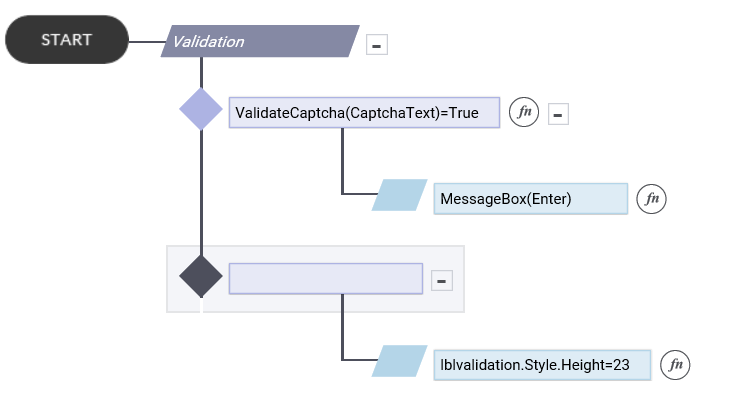
5. To set the validation with captcha control you need to write the rule as below.

ValidateCaptcha() is used to validate the text in the captcha image and returns a ‘True’ value if it is matching. What all actions that has to be performed after validation should be written corresponding to that decision as in the example.
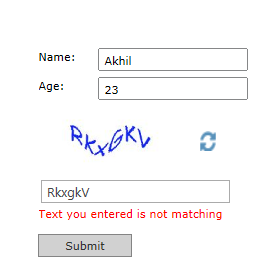
If it is not matching you can set the validation in a label that as an indication to the user that they went wrong with captcha image. (See figure 6) And set to only visible when the user got wrong.

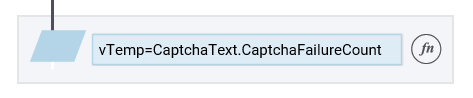
6. CaptTest.CaptchaFailureCount() : This function give the number failure attempts on the captcha control. You can set the result of this function to a variable or control to get the count in use.

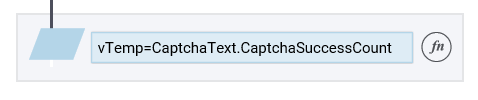
7. CaptTest.CaptchaSuccessCount() : This function give the number successful attempts on the captcha control. You can set the result of this function to a variable or control to get the count in use.

8. CaptTest.TextBoxMaxLength=6 : This function allows to set the maximum number of letters in the captcha image. You can also set that in the properties by default and if you need to make any changes in the number of image texts, then you can use this rule.