Rules Related to Search Grid
1. FillData
Function Syntax:
FillData(controlName)
This rule is used to fill the search grid. After the Search configuration one must call FillData function to fill the search control.
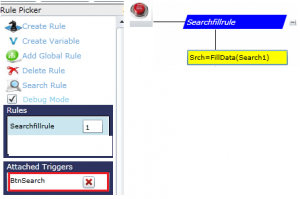
Rule eg:
- Srch- is a variable.
- BtnSearch-A button control which is used as a trigger.
- Search1- Search control.
2. GridGetvalue :
To get value from a particular column of the search control.
3. GridSetValue:
To set value to a column.
5.2 And 5.3 Rule Illustration: Calculate net amount of products in a search grid
- Configure a search.
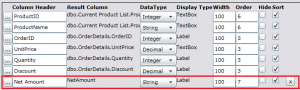
- The columns are added as shown in the below pic:
- Create a rule to fill the search control.

* BtnTotalPrice- is a button control used as trigger for search.
Net Amount (marked in red box) is a composite column. We want to calculate Net amount of each and every product in the search grid.
NetAmount= (UnitPrice-Discount)*Quantity
- According to this equation first we have to get “Unit Price, Discount and Quantity”. For this we are using “GridGetValue” function
Step1: GridGetValue function should be initialized only if there is at least one row in the search grid. So first we have to check RowIndex of the search control is null or not. This is shown in the first decision box.
- If RowIndex is not null, get all the required values (shown in action boxes) and assigned those values to variables.
- *Price, Discount, Qnty and TotalPrice – are variables.
- Now we have TotalPrice of a product. We have to set this value into “NetAmount” column of the search grid. For this we are using GridSetvalue
Note: Take the column index from the search configuration not from the preview page.
I used the search control itself as trigger for this rule so that Netamount will be calculated once the search is completed.
4. GridSetRowStyle
This function helps to set style to rows in a search grid. Currently we can set two style properties, “BGColor and FontColor”.
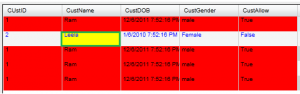
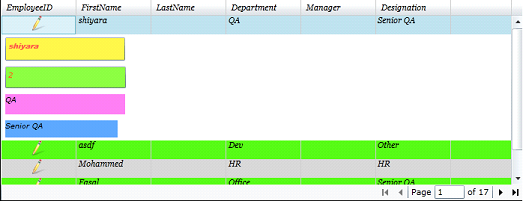
Check figure 5-6 which shows a search grid without any row style.
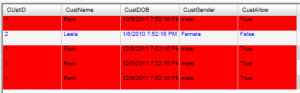
I am going to highlight all the rows in which the “gender= male” into red color and font color of all other rows Into blue color.
Rule explanation:
- Use “GridGetvalue” function to get the value from the 4th column of the search grid.
- *Gender- is a variable.
- In the next decision box we checked whether “gender=male”, if so set the row background into red color.
- Function Syntax Explanation:
- GridSetRowstyle(search1,BGColor,Search1.RowIndex,”Red”)
- Search1-Control name
- BGColor-Propertyname
- RowIndex-RowIndex
- “Red”- name of color.
If Gender!= male, set font color of those rows into “Blue” color. This is shown in the first action box of the “else” condition decision box.
Preview

Figure 5-8
5. GridSetCellStyle
This function helps to set style to a particular column.
Check the last action box in Figure 4-7.
Here the second column of the search grid will be in yellow color if the “Gender!= male”.
Figure 5-9
Search1- Control Name.
BGColor-Property Name.
Search.1RowIndex- Row Index.
2 – Column Index
Yellow – Value (which color needs to be set).
Preview
6. GridSetColHeader
GridSetColHeader(GridControlName,Column Index,HeaderText)
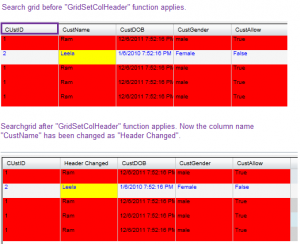
This function used to set the column headers of a search grid.
Function Syntax Explanation:
GridControlName: Searchgrid/DynamicGrid
Column Index: Column number
1-Header Text: The text which need to be displayed as the column header.
Search1-GridControl
2- Column Index
“Header Changed” -Text which will appear as column header.
7. GridSetColVisible
GridSetColVisible(GridControlName,Column Index,Visibile)
GridControlName: Search/Dynamic grid
Column Index: column number
Visible: True/fasle.
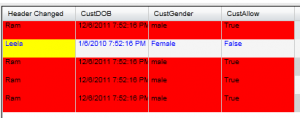
If the value is “True” then the column will be displayed. If the value is “false” that column will not be displayed.
Refer Figure 5‑12. I want a search grid with all the columns in Figure 5‑13 except “CUstID” column. So I am using “GridSetColVisible” function.
- Search1-GridControlName
- 1- Column Index
- false – value for “visible” argument.
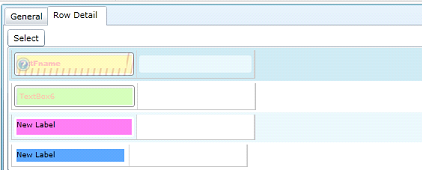
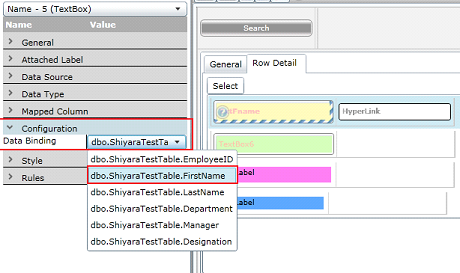
8. Rules Related to Details View Toolbar
1.1 GridRowDetailsGetValue (GridControl Name,RowIndex,ControlNamewithProperty)
To get the value from a details view control.
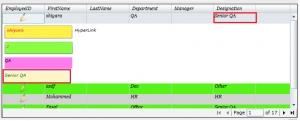
1.2 GridRowDetailsSetValue(GridControlName,RowIndex, ControlNamewithProperty,Value)
To set value to a detailview control.
6.1 Syntax Explanation:
- GridControlName: Name of the search grid.
- RowIndex: Row number.
- ControlNamewithProperty: Detailview control and the property which we need to get from that control.
Rule explanation:
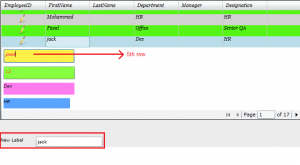
In this rule, getting the value of the row detail control (TxtFname) and assigns that value to TextBox10.
- TextBox10- A TextBox.
- Search1-GridControlName.
- 3-RowIndex.
- Value- ControlNamewithProperty.
Figure 6-1
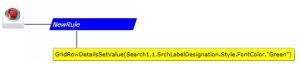
- Search1-Gridcontrol.
- 1-RowIndex.
- Style.FontColor-Deatilviewcontrolwith property.
- Green-Value to be set.