AppForms
Using RowDetails Property in a Search Grid

This blog will explain you on the RowDetails property in search grid.
RowDetails Property
- To get the “Row Details” in search grid, select either “On Select “ or “Always’ option from the Row Details drop down.
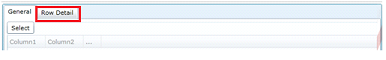
- A new tab named “Row Detail” will be displayed next to the general tab of the search control.
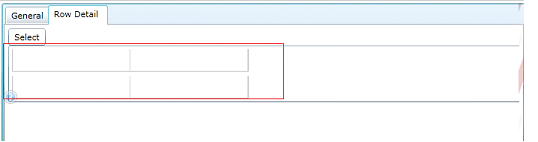
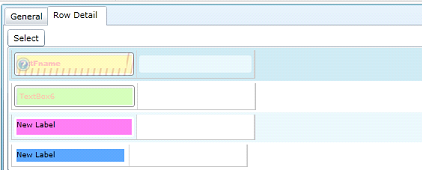
- Click on the “Row Detail” tab. A sub form will be displayed inside the search grid as shown in the figure 33.
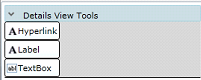
- Click on the “ToolBox”. “Details View Tools” displays
Hyperlink, Label and TextBox controls are available. Drag the desired control into the detailed pane. I have added the row details as shown in the below picture. Background color of these controls has been changed for better understanding.
- Next step is to bind these controls to the desired columns.
- For search grid, we have 8 data types (String, Integer, Decimal, Date, DateTime, Image, ImageURL and FileDownload). All the link data types (ImageURL and File Download) must be bind to the “Hyperlink” control in the Details View Tool bar. All other data types can be bind to either TextBox or Label controls.
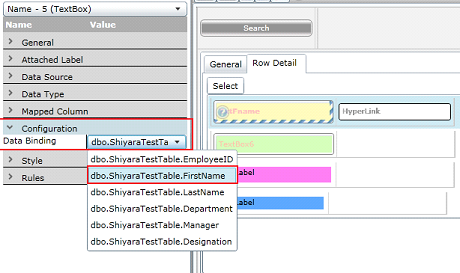
- After configure a search (Refer Section 4 for how to configure a search), map the row details controls with the desired columns. Click on the row detail control which we drag into the form in the above step. Property section will be opened. Select the column which we want to map with the details view control, from the “Data Binding” dropdownbox as shown in Figure 3-5.
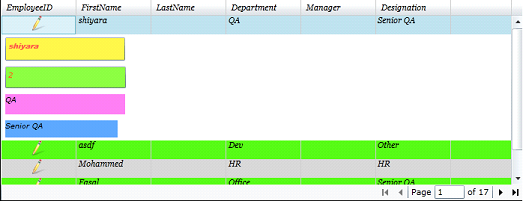
Preview for RowDetails=On Select
By default the first row will be shown in detail mode. When click on any other row that will be shown in detail mode.
For RowDetails=Always
All the rows will be displayed in detail mode.
Get Started with our Appforms Development Services
0 Comments
Blogs by Category
AppForms Artificial Intelligence Blockchain Call Centers Chatbots Cloud Computing Data Management Design Digital Marketing Digital Transformation Enterprise Applications FinTech Insights LowCode Development Microsoft Mobile Apps News Office 365 Robotic Process Automation Security SharePoint Software Development Web ApplicationBest Practices in ClaySys Appforms Configuration

2024-05-24 22:17:28