Web Form and Web Application Vulnerabilities

One of the biggest challenges in creating an Enterprise Scale Web Form or Web Application is to ensure that it is secure from all the known web form vulnerabilities. The scary fact is that most web forms or applications are developed with the primary objective of achieving the functional objective of the form or app, and the security aspects of the form or app are largely ignored. At most, a diligent architect or developer may address obvious Web Form vulnerabilities like SQL Injection. To clarify what the SQL Injection vulnerability is, Wikipedia describes it as, SQL injection is a code injection technique, used to attack data-driven applications, in which malicious SQL statements are inserted into an entry field for execution (e.g. to dump the database contents to the attacker). It is basically a vulnerability where SQL Scripts are input into Text Fields on forms, which execute on form submission, and can possibly delete or modify all or any of the data in the database, which obviously can be a major security issue, especially for public facing web applications.
So the problem is that if the developer chooses to focus on writing the defensive code in the web forms to defend against such vulnerabilities, very quickly the security aspects of the web forms can take up a significant percentage of the overall development effort. Though as i mentioned earlier, from my experience building web applications for decades, there are only a handful of applications where the focus was on security, so most web applications built in the enterprise today have multiple security vulnerabilities, and are exposed to security threats if an attacker chooses to exploit any of the known vulnerabilities.
Just like SQL Injection, the most common web form vulnerabilities are Remote Code Injection, Remote File Includes, Cross Site Scripting, Frame Injection, exploiting .Net Tracing Capabilities etc. Today there are close to 60+ known vulnerabilities, and every few months you can hear of a new type of vulnerability.
From a traditional application development standpoint, it is simply not practical to keep up with the defensive code to protect against all the known and newly evolving web form and web application vulnerabilities.
So what are the options available, that could be practical. From our experience, the one option that addressed both the security protection requirement, and the ability to feasibly keep the defenses up to date against newer vulnerabilities was possible with the metadata-driven application development architecture. In this architecture you have design tooling that allows you to create a web form interface by laying out the form controls etc, and embed business logic and rules using the designer features, and the output of the designer is a metadata file in XML or JSON. Then there is a complementary component of this architecture, which is the rendering engine or application browser that enables you to consume the metadata output by the designer for each form, and render the web form output in HTML/JS, which is then displayed in the browser. The ClaySys AppForms product was envisioned and developed with just such an architecture, which ensures the ability to write all your defensive code against web form vulnerabilities in the rendering engine or application browser module, which ensures that every form ever created now inherits this security layer. And every time there is a new vulnerability identified, it just needs to have additional defensive code written into the rendering engine or application browser, after which every form inherits the updated security protection.
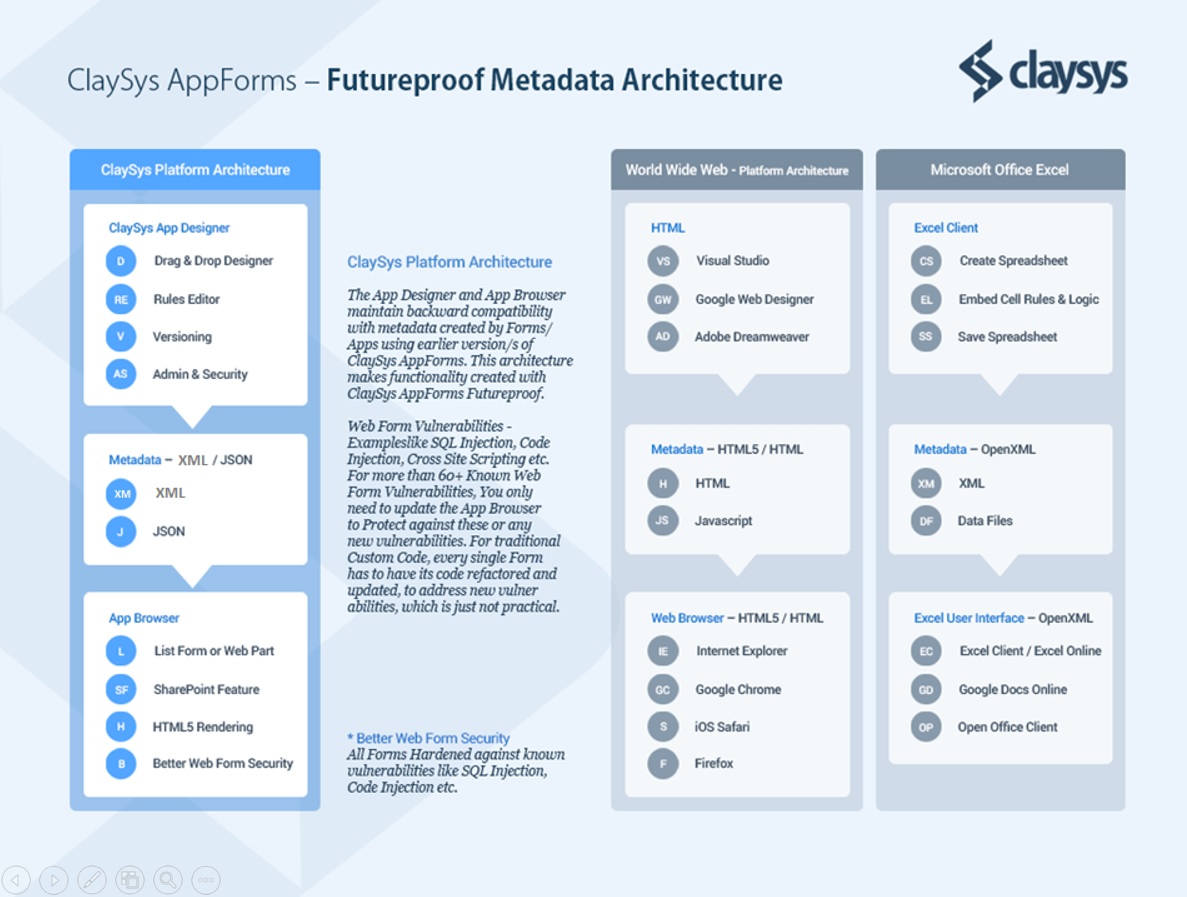
The schematic below highlights the ClaySys AppForms Metadata driven architecture that enables the creation of highly secure web forms and applications, with the ability to keep updating the security layer supporting any form or application created using the product.
The Futureproof web forms and web applications made possible using ClaySys AppForms is one of the key value propositions and benefits of applying the metadata-driven architecture towards developing web forms and web applications.
The schematic above also highlights two other examples of similar Futureproof architectures, one being the World Wide Web (WWW) where you create HTML/JS using any developer tool out there, of which there are 100’s, and the output of any such developer tool is HTML/JS, which you host on any web server, after which you can consume it on any Web Browser like Chrome, Safari, IE etc. As the designer tools are updated or as web browsers are updated, all the websites existing simply continue to work, and for any new web browser vulnerabilities, the vendor just updates the web browser to defend against them, without worrying about each and every web page or website.
The Excel example is another good example of a Futureproof platform. You would have noticed that any old Excel spreadsheet file created with very old versions of Excel, simply open and continue to work in the latest version of Excel. This is possible as anything you design in Excel is maintained as Metadata in OpenXML, and every Excel runtime maintains backward compatibility with the OpenXML standards used for any earlier version of Excel.
The Security and Futureproof experience you can have with Excel and Web Pages or Sites is not one you can have through the traditional app dev model, where functionality is hardwired in C#, Java, PHP and other languages. This is simply because you then own the responsibility of defending against all known web form vulnerabilities when developing and writing code for each form. You would also then need to go back and update the code of each form to defend against any new vulnerability identified, which in most cases is simply not practical with Enterprise Apps in production.
Get Started with our Web Application Development ServicesBlogs by Category
AppForms Artificial Intelligence Blockchain Call Centers Chatbots Cloud Computing Data Management Design Digital Marketing Digital Transformation Enterprise Applications FinTech Insights LowCode Development Microsoft Mobile Apps News Office 365 Robotic Process Automation Security SharePoint Software Development Web ApplicationA Beginners Guide to Website Maintenance

2024-05-24 11:14:39