Creating Cascading Dropdown List Using AppForms

IntroductionCascadingDropDown enables a common scenario in which the contents of one combobox depends on the selection of another combobox. The Cascading Dropdown Menu allows you to drill down through hierarchical data by using one dropdown menu as a filter into the next. The purpose of this document is designed to be a reference for any person wishing to implement or any person interested in the architecture of the cascading dropdown for the ClaySys AppForms or how to configure the combo boxes in AppForms with cascading dropdown effect.
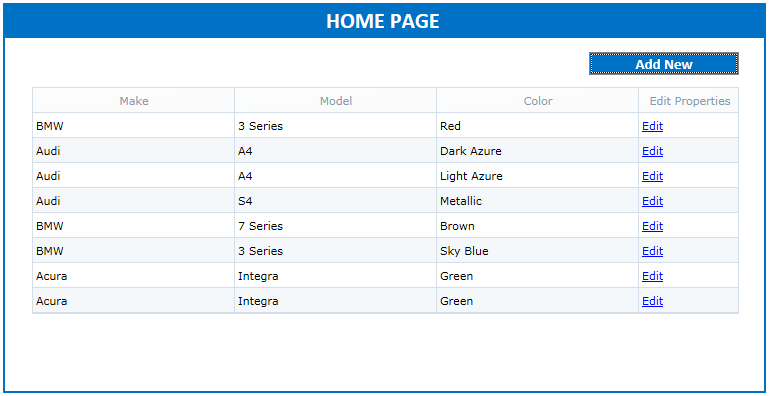
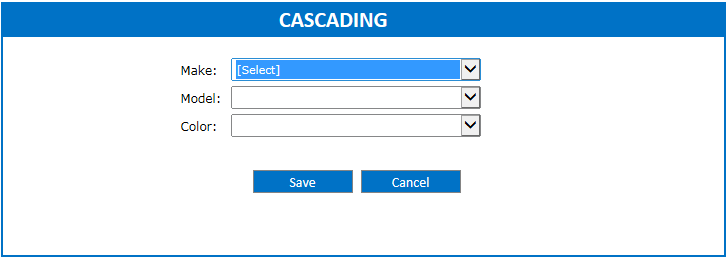
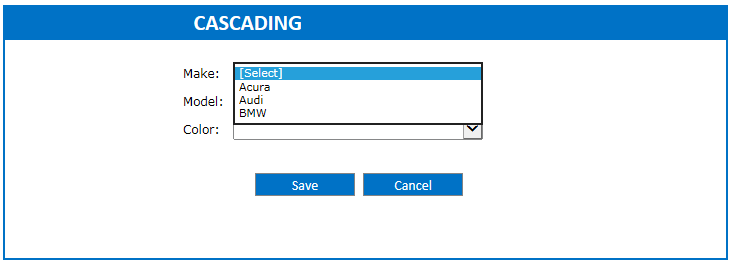
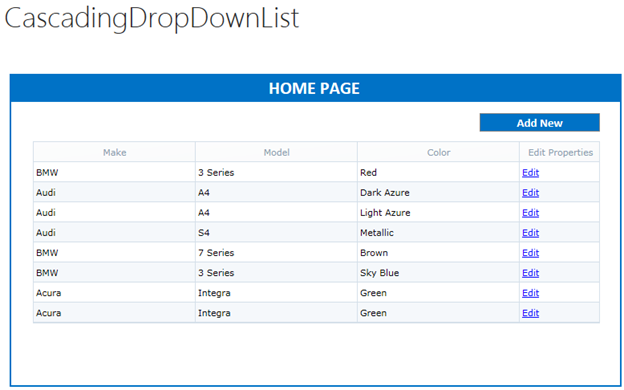
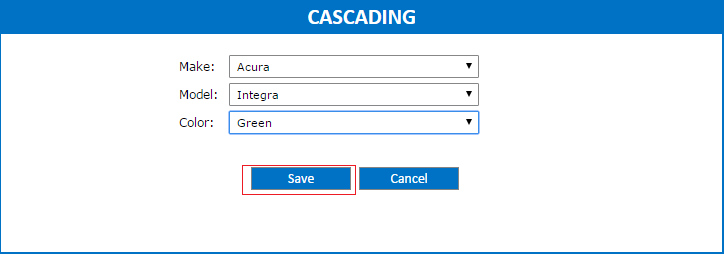
The Dashboard form contains an Add New button; it will navigate to a popup form. In that form we can create a new cascading combination. When the user selects maker from “Make” combo box, model of the car should populated in “Model” combo box and when the user selects model, color of the car should be populated in “Color” combo box. Click Save to save the values and it will reflect in the dashboard form. We can update the values by clicking on the ‘Edit’ link provided in the dashboard form. The values in the combo boxes are populated from SharePoint lists. The ‘Make’ list contains the car maker names. The ‘Model’ list contains the model of the car and the ‘Color’ list contains the color of the cars.
It is designed to guide development and design in ClaySys AppForms, including:
- Creating the form
- Form design
- DataSource configuration
- How to use this template
- Uploading List Templates
- Import tenant
- Create a webpart page
Creating the form
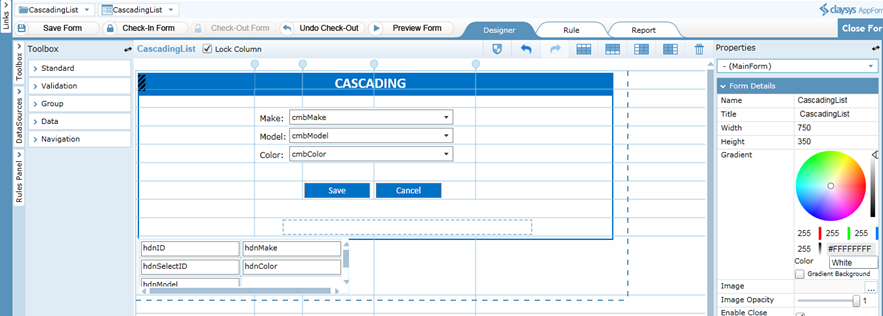
Form Design
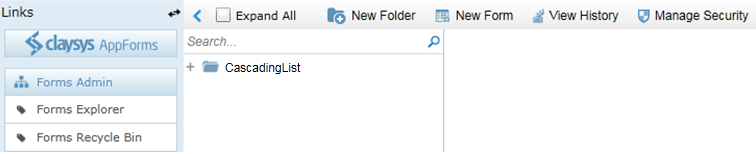
Folders are used to store and organize forms that have a logical association or relationship.To create a new form click ‘New Folder’ button on the toolbar of the designer.
- On clicking the New Folder option, it will create a new folder and the name will be in the edit mode. You can type a new name for the folder.
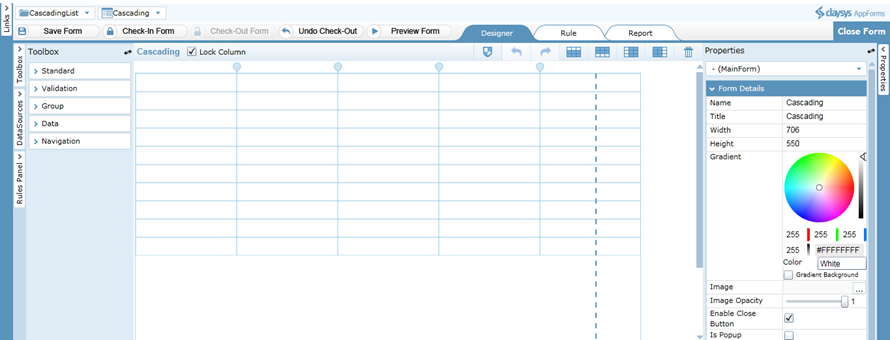
- Then click on the ‘New Form’ link on the toolbar. Give an appropriate name for the form. Click ‘Save’ to save the form.
- You can drag and drop controls format the styles easily.
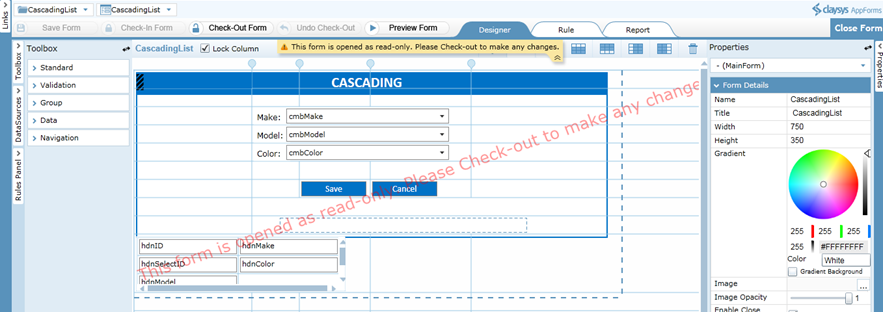
- ‘Check-In Form’ to save the changes and publish to get the completed form for the end user to use. A form must be checked-out to make modifications while all aspects of the form can be examined while checked-in.
DataSource Configuration
Following steps will explain about the DataSource configuration of ComboBox control.
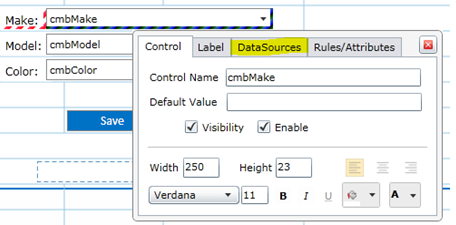
- Click on the ‘Make’ ComboBox and select the DataSources tab to edit the DataSource.
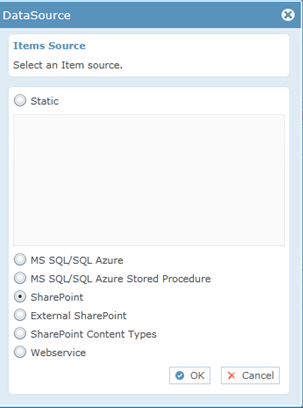
- A pop-up window appears to select the item source. Select the appropriate Item source and click ‘OK’ to continue. Here we select the Item Source as ‘SharePoint’
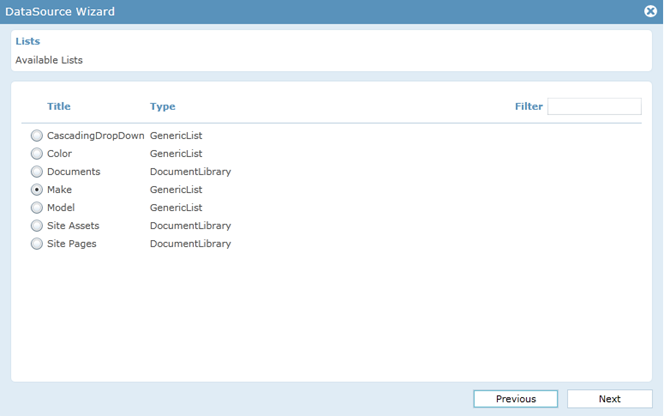
- Select the SharePoint List in the next window. Click ‘Next’ to continue.
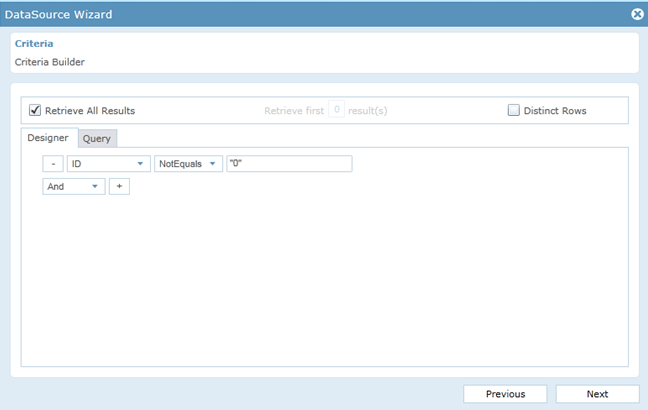
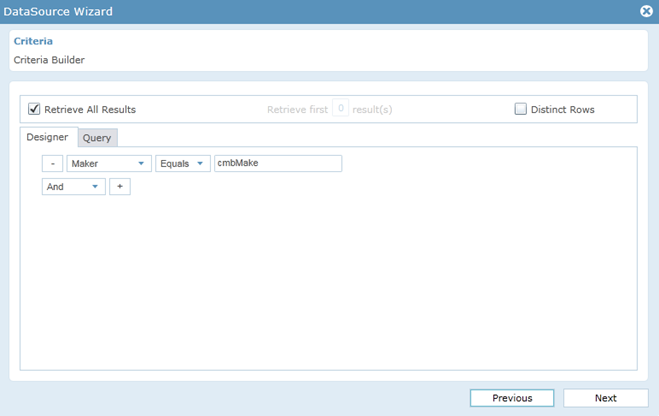
- Click “Add” button in the criteria window to Write the appropriate criteria for filling the ‘Make’ ComboBox in the Criteria Builder . Click ‘Next’ to continue.
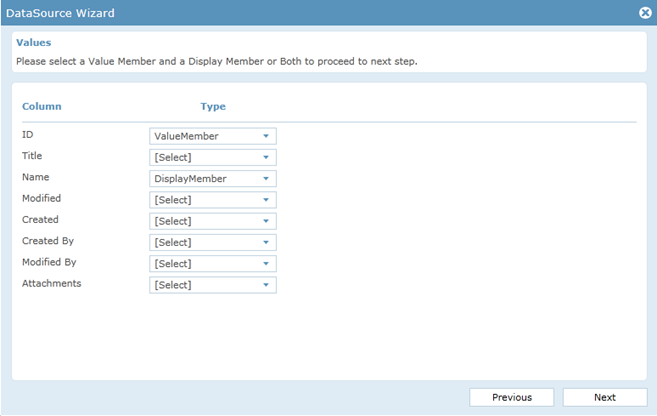
- Select the value member and display member from DataSource wizard. Click ‘Next’ to continue.
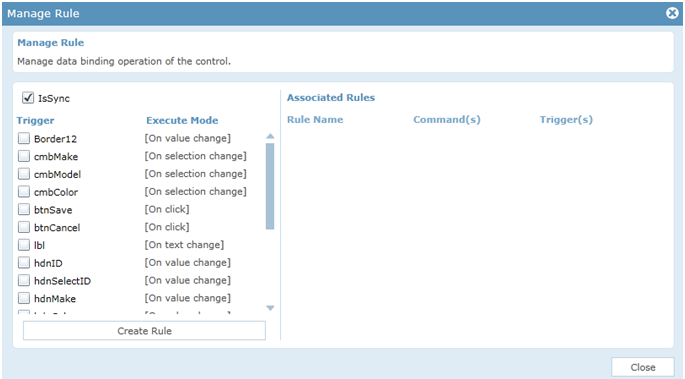
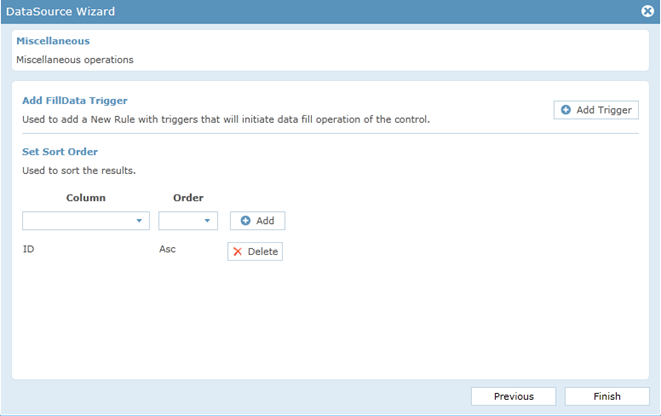
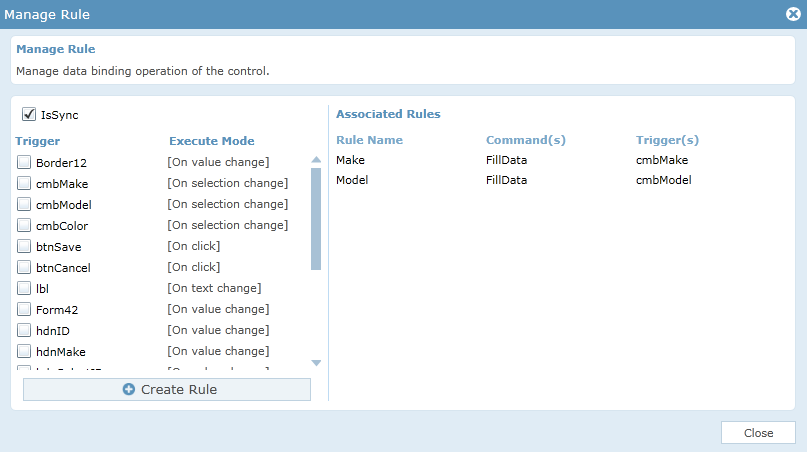
- Click “Add Trigger” in the miscellaneous window.
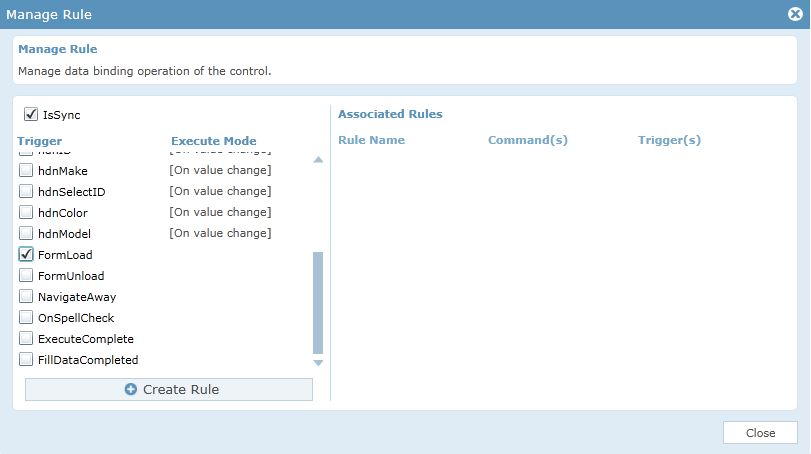
- We can select and add the trigger by clicking the check box corresponding to the control.
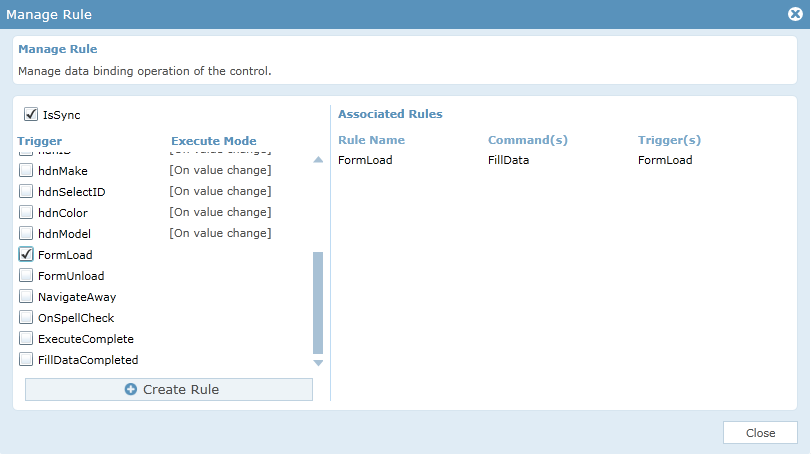
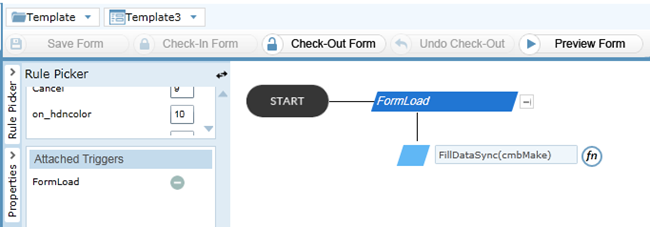
- Click ‘Create Rule in the Manage Rule window to create FilldataSync( ) rule associated with the corresponding control/Event as trigger. Choose whether to Sync the command. By default, the ‘IsSync’ check box is
- If you need to display items in any sorting order, select the column name from “Column” and select the Order. Click “Add” button without fail. Click ‘Finish’ to end the process.
- Click “Preview”. You can see that Maker names are populating in combo box.
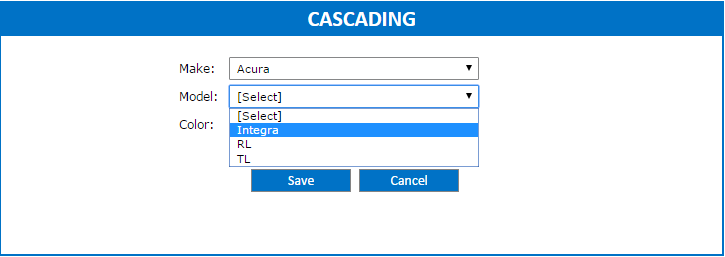
- When the user selects ‘Acura’ from Make, Model names should be populated in the ‘Model’ combo box.
- To configure the ‘Model’ ComboBox follow the steps for configuring the ‘Make’ Combo Box up to the list selection.
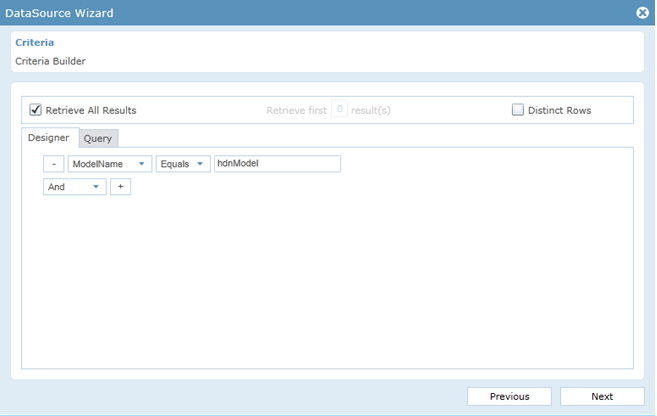
- Give the criteria for filling the ‘Model’ combo box as given below .
- Click “Next” to continue. Follow the configuration steps of ‘Make’ combo box to add the trigger for ‘Model’ combobox. Add trigger as ‘Make’ and complete the configuration.
- When you select the value from the combobox ‘Make’, the ‘Model’ will populate the Names of corresponding Maker. Click “Preview”. You can see that Model names are populating in combo box.
- Click ‘Color’ and follow above steps that you followed for ‘Make’ and ‘Model’ upto selecting the List.Give the criteria for filling the combo box ‘Color’.
- Give ‘Make’ and ‘Model’ as a trigger and complete the configuration.
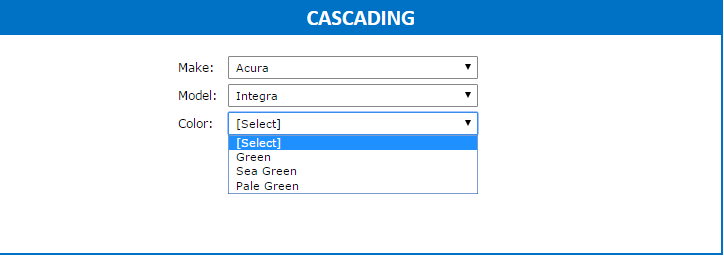
- Click “Preview”. You can see the Color names are populating in the combo-box, corresponding to the values in the other combo boxes.
How to use this template
Uploading List Templates
List templates that were downloaded to a file on the file system can be uploaded to the list template gallery. To perform the following steps, you must have Read permission to the folder or network share that contains the list template file. Before uploading the list template, it should be added to the list template gallery of the root site. Following steps will explain about how to add the list template in to the list template gallery.
- On the Site Actions menu, click ‘Site Settings’.
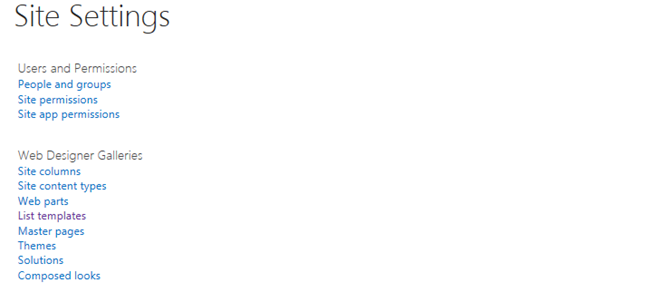
- In the Galleries column, click List template This option appears only to users who have the Manage Lists permission. Site owners have this permission by default.
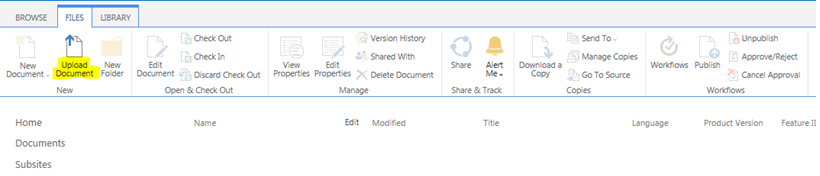
- The List Template Gallery page appears. Select Files and click ‘Upload Document’.
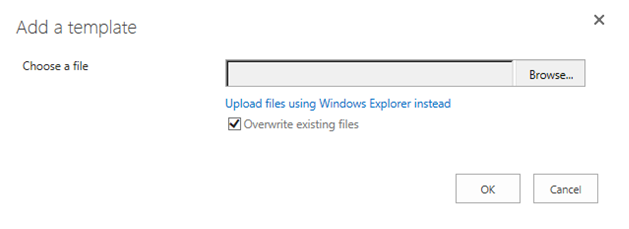
- Either type the path or file name (including the file extension) of the list template that you want to upload, or click ‘Browse’ to select the file. Choose whether to overwrite the existing files. By default, the ‘Overwrite existing files’ check box is selected.
- Click ‘OK’ to choose the file.
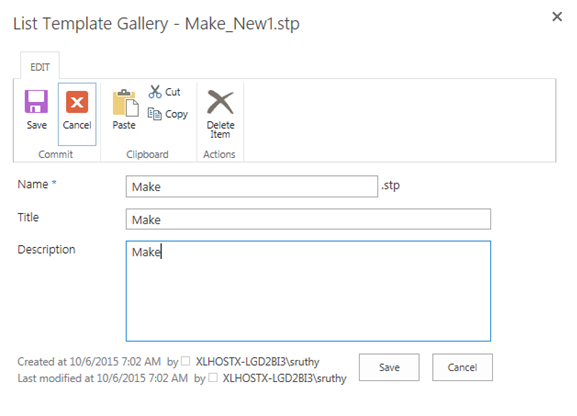
- A pop-up appears to edit the name, title and description of the list template.
- Click ‘Save’ to include the list template into the list template gallery.
- Once the list template is added to the list template gallery, we can create a new list using the list template uploaded. Following steps explains how to create a new list using list template.
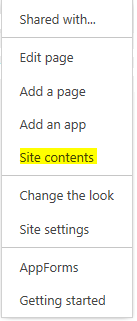
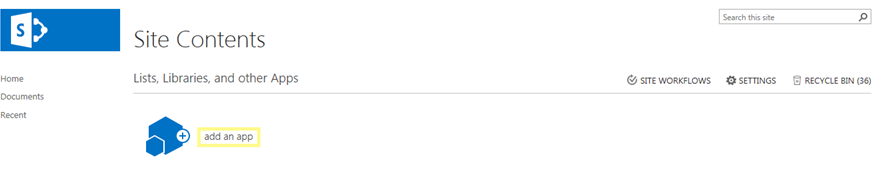
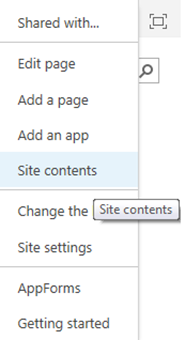
- From the Site Actions drop-down menu in the top right, select ‘Site Contents’ of your site.
- Click ‘add an app’.
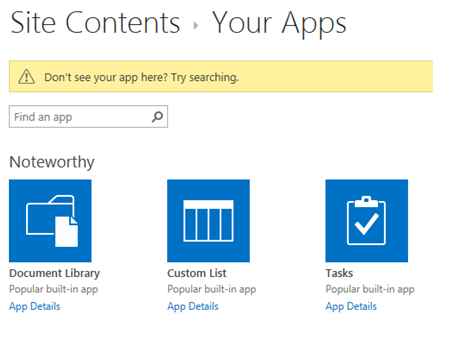
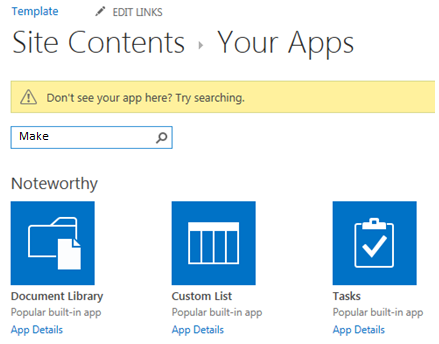
- Find the list template that was uploaded.
- Click on the list template to use for this site
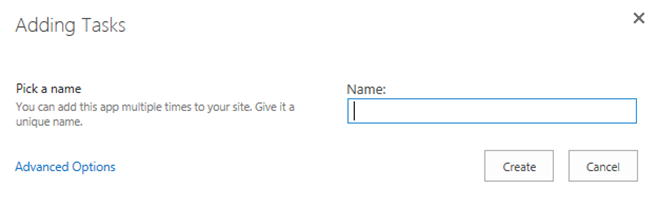
- Pick a name for the new list. We can add this app multiple times with a unique name.
- Click on the ‘Create’ button. A list has now been created using the list template.
Import Tenant
Following steps will explain about tenant import.
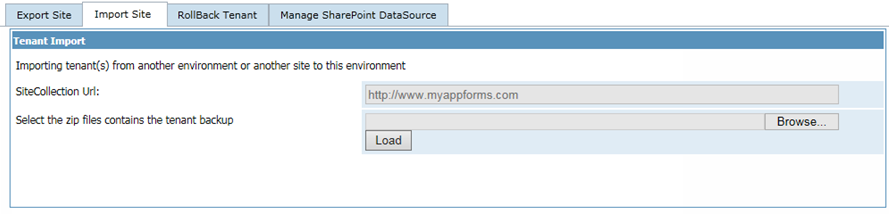
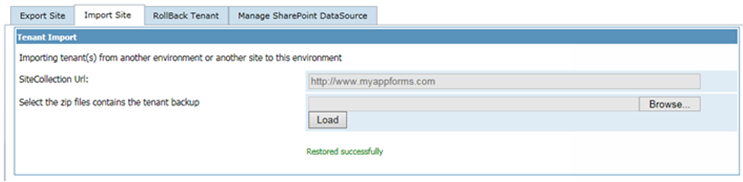
- Open the ‘Backup and Restore’ option in AppForms in the destination site and click on the ‘import site’ tab.
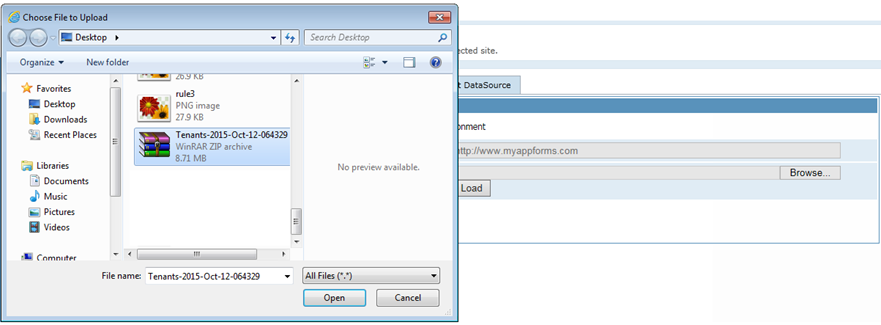
- Select the backup file we had saved from the source site.
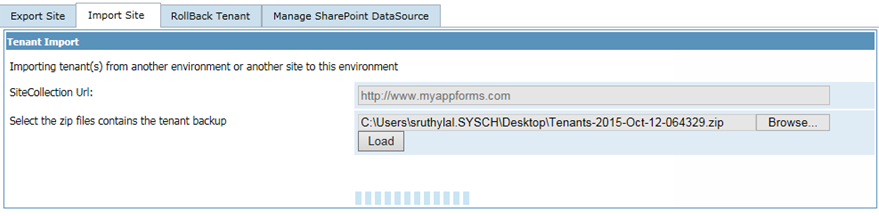
- Once the file is selected, click on the load button.
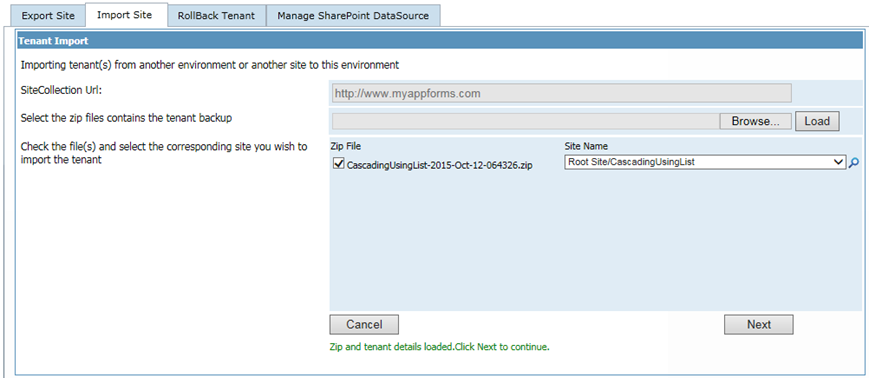
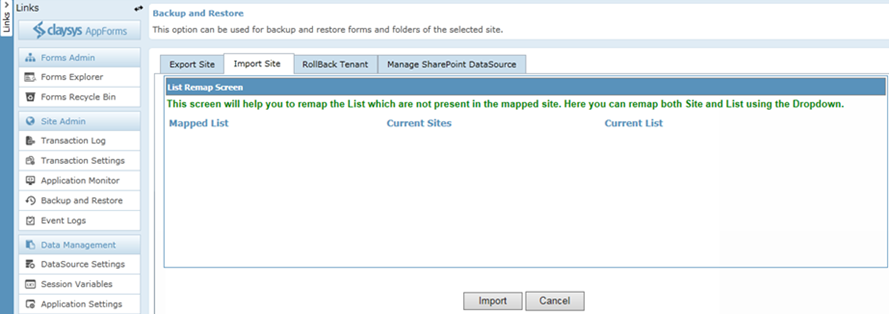
- This will show you the different sites that were exported from the source site. If there are more than one site content saved, then you can map each site in backup file to different sites in the current site. Select the required site content that needs to be restored and select the destination site in the current site as shown below. Once we are done with the backup mapping, click on the next button to proceed with the import.
- Now we will have to remap the sites we had used in the source website to the actual site in the target site. The drop down will show you the sites/sub sites to help you with the data source mapping. Click ‘Next’ to continue.
- Click ‘Import’ to continue.
- This will import all the site content we had backed up from the source site and we are ready to work with the forms in the current site.
Create a Web Part Page
Forms can be embedded on any SharePoint page by using the ClaySys AppForms Web Part, to create a web part page, follow these steps:
- Click on Site Settings Wheel in the upper right corner of your site and then select “Site Contents Page”.
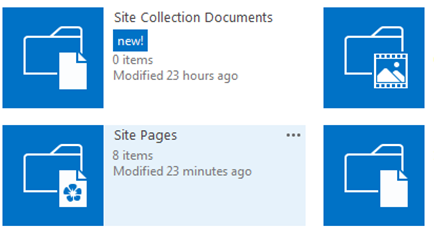
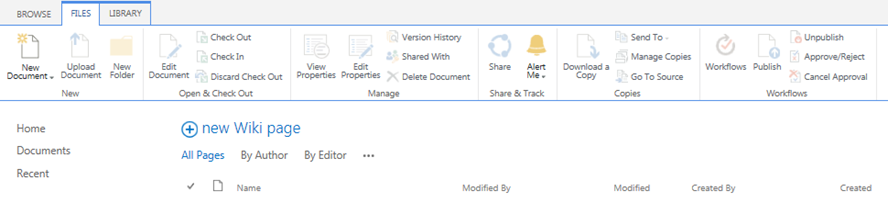
- Select “Site Pages” or simply pages library on Site Contents Page.
- Click on “New Wiki Page” to add new site page.
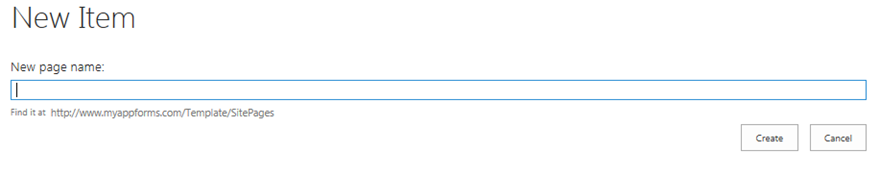
- Give the New page name into the pop-up window and click ‘Create’ to add new page.
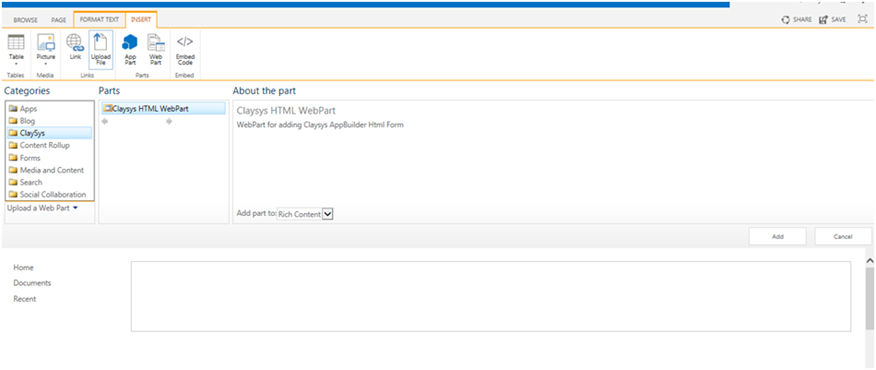
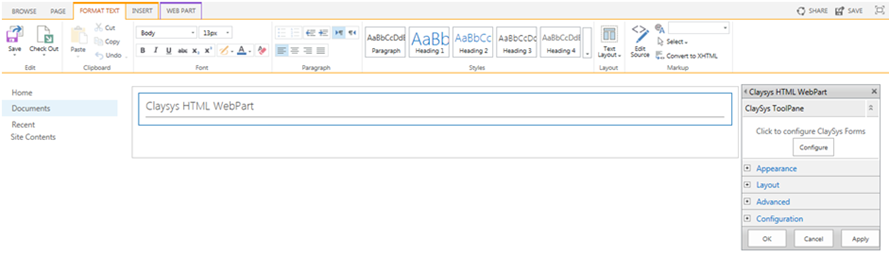
- To add a new web part, click on the ‘Insert’ tab and then click on the ‘Web Part’ button. Then select ClaySys -> ClaySys HTML Web Part.
- Click ‘Add’ button to add the WebPart.
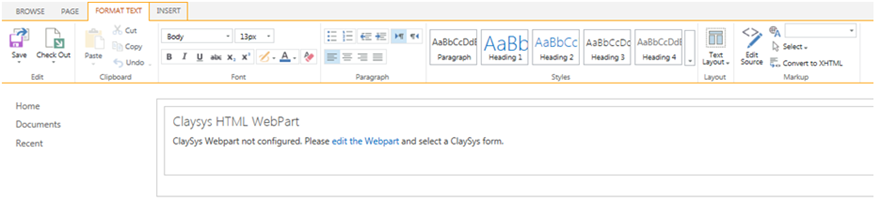
- Click on the ‘edit the Webpart’ link to edit the page.
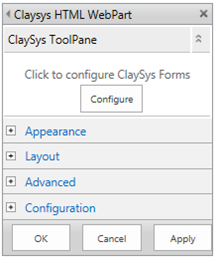
- A new pop-up window appears and here we can configure the Claysys Appforms by clicking on the ‘Configure’ button.
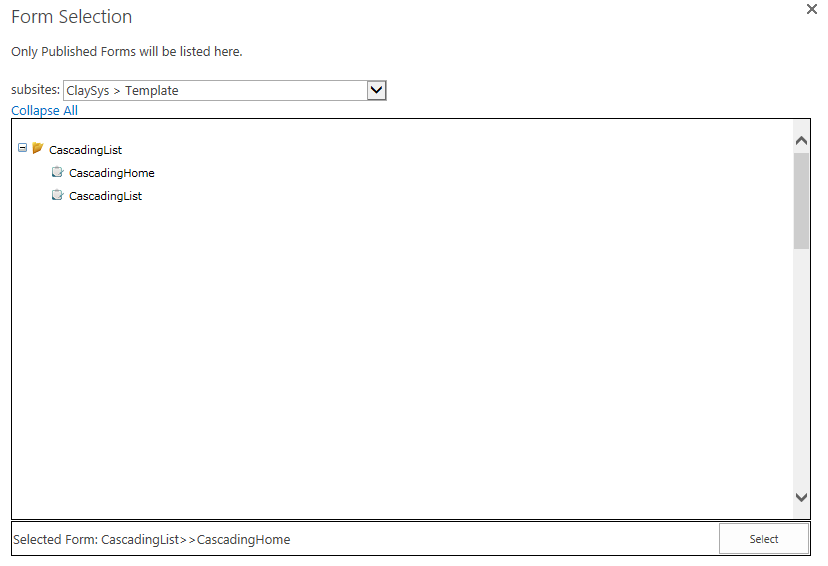
- Pop-up appears with listed published forms. We can select the appropriate form by click on the form and add the form by clicking on the ‘Select’ button.
- Once the configuration is finished, click on the ‘Apply’ button to see the changes. Click ‘OK’ to continue.
- Click ‘Save’ button to save the changes.
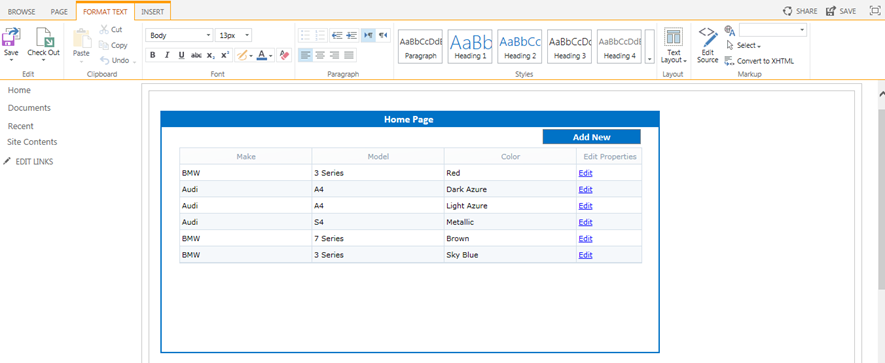
- Below figure shows the form after WebPart configuration.
- Click “Add New” button to open the cascading form. Select values from 3 combo boxes and click save to save values to list.
Blogs by Category
AppForms Artificial Intelligence Blockchain Call Centers Chatbots Cloud Computing Data Management Design Digital Marketing Digital Transformation Enterprise Applications FinTech Insights LowCode Development Microsoft Mobile Apps News Office 365 Robotic Process Automation Security SharePoint Software Development Web ApplicationBest Practices in ClaySys Appforms Configuration

2024-05-24 22:17:28