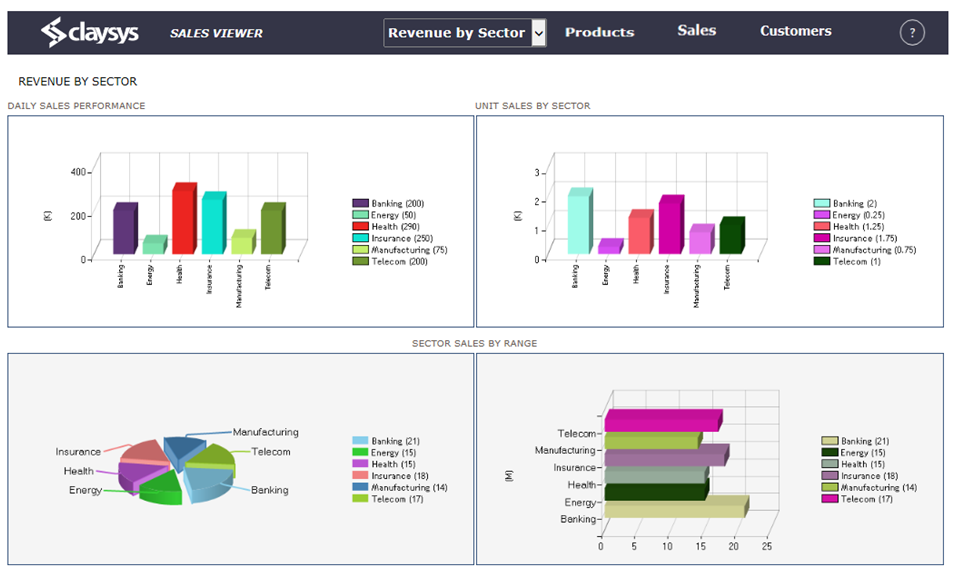
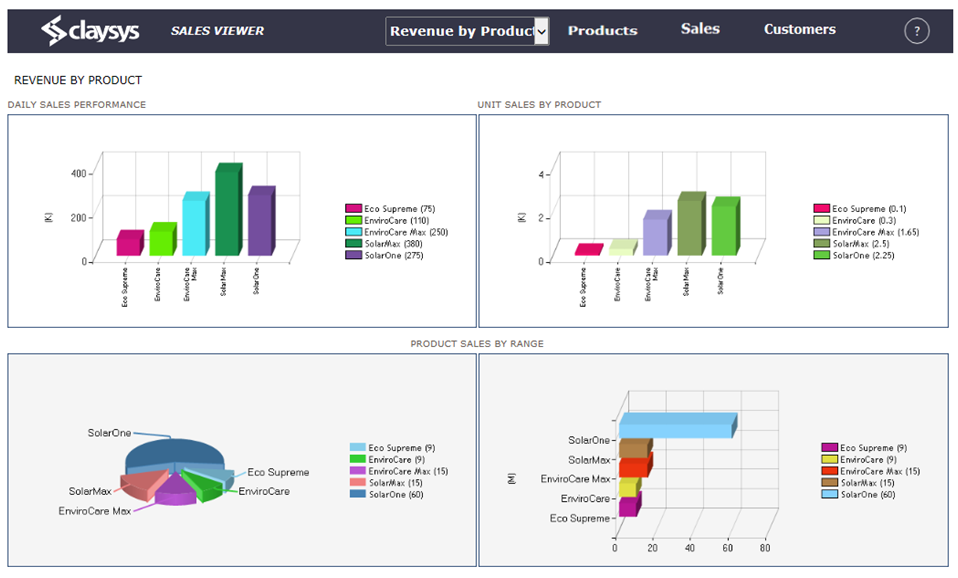
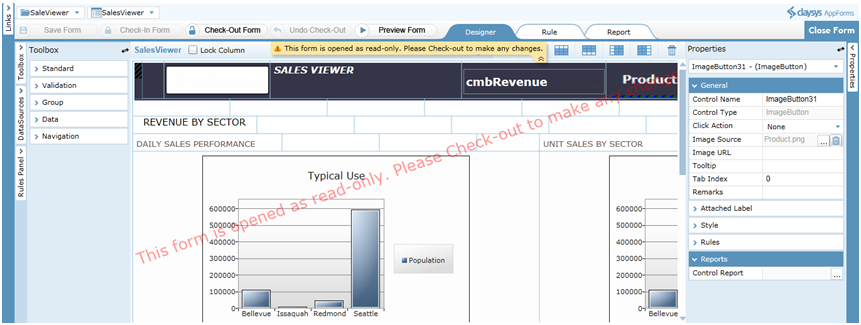
Sales Viewer has been designed to generate graphical reports on Daily sales performance, unit sales and sales by range on the basis of Revenue by sector and Revenue by product. The purpose of this template is designed to be a reference for any person wishing to implement or any person interested in the architecture of sales viewer for the ClaySys AppForms. In ClaySys AppForms Sales Viewer, a combobox is available to select the category. If we select the category as Revenue by sector, the statistical report will show the Daily sales performance, unit sales by sector and sector sales by range as shown in the figure.
- SharePoint 2013
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
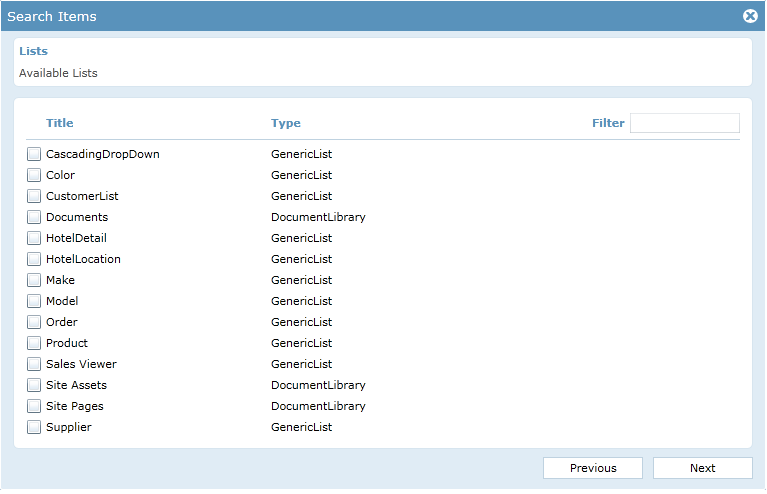
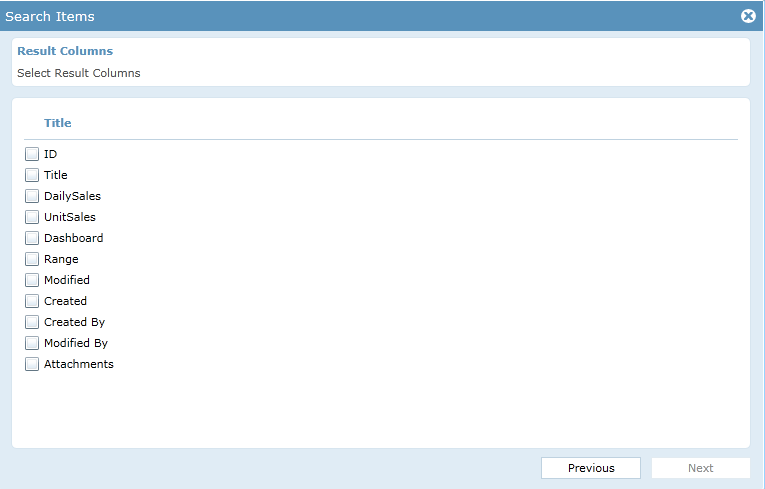
| Sales Viewer
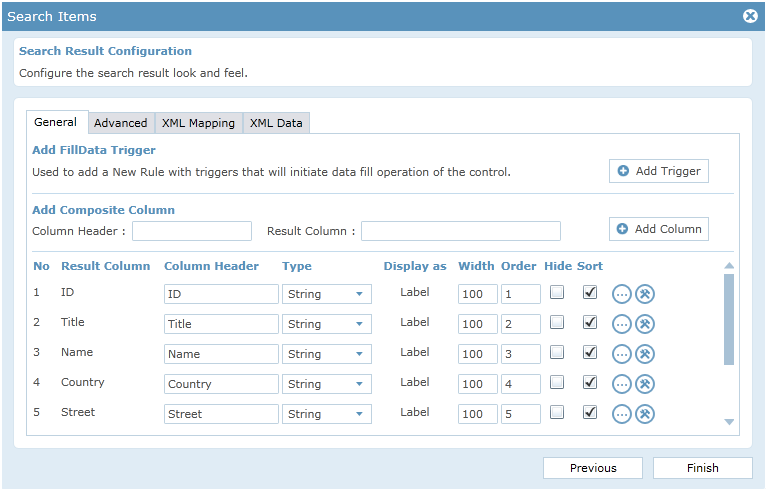
‘Sales Viewer’ list is used to configure a search control. Based on the values in this search control, the graphical data in chart control is presented. |
UnitSales | Single Line of text | |
| Dashboard | Single Line of text | ||
| Range | Single Line of text | ||
| Title | Single Line of text | ||
| DailySales | Single Line of text | ||
| List Of Forms Used | ||
|---|---|---|
| Name | Functionality | |
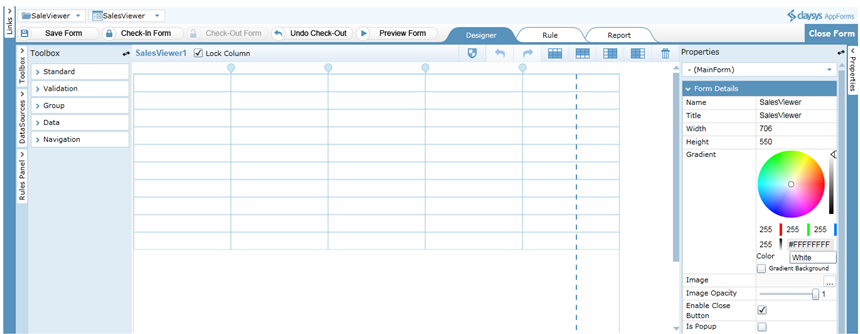
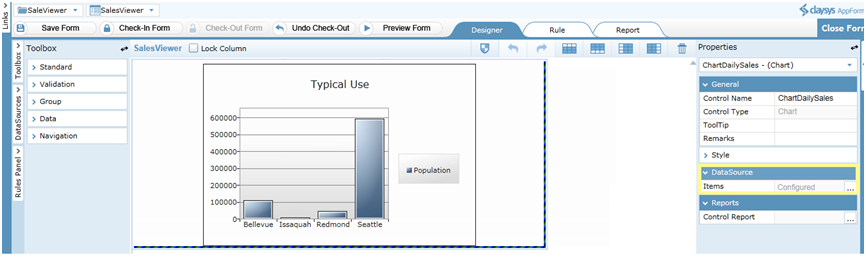
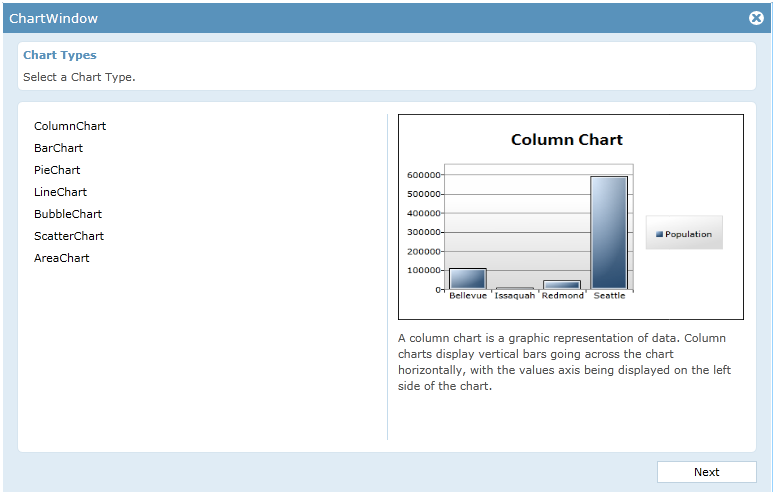
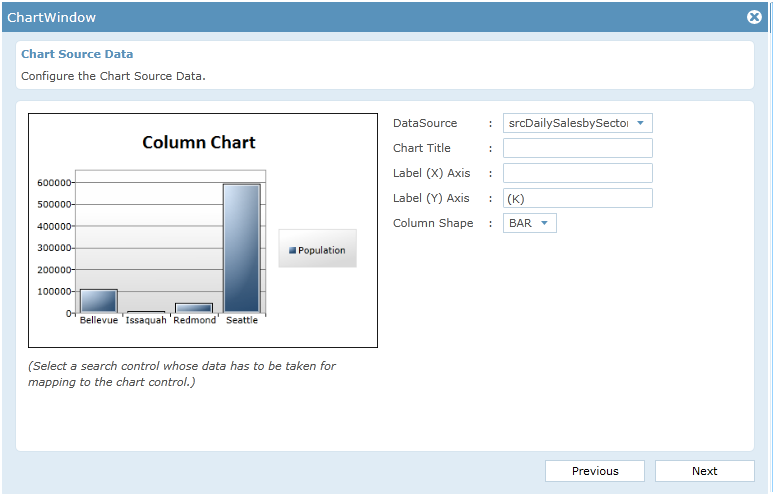
| SalesViewer Form Design Rule Design | ‘SalesViewer’ Form is used to present data in a graphical format with respect to the values in the sales viewer list. | |
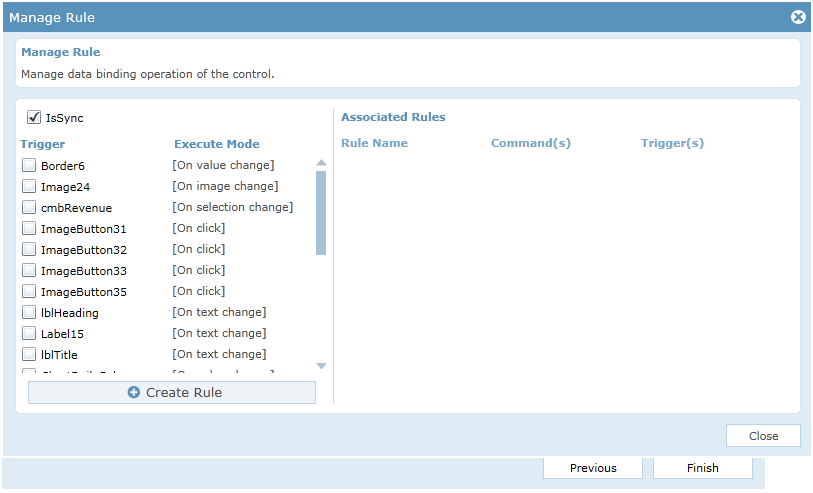
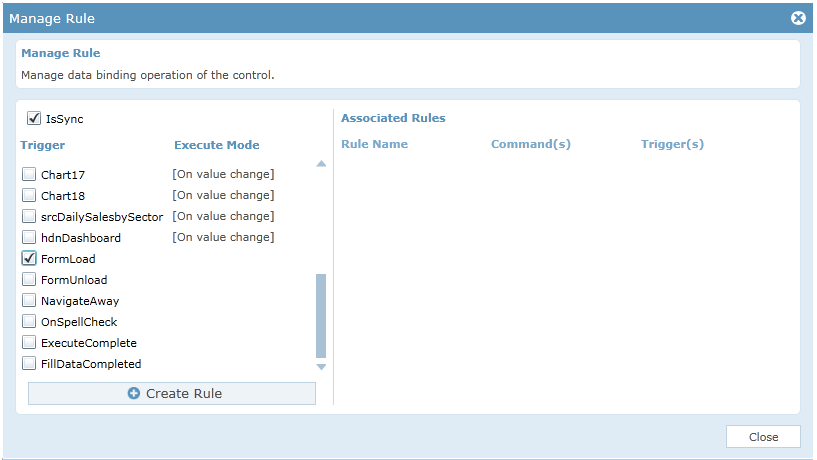
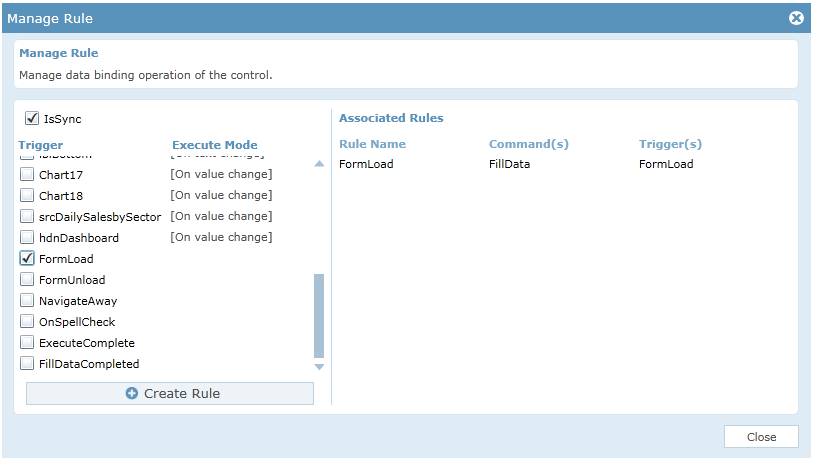
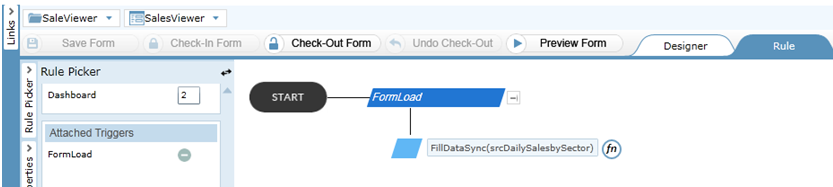
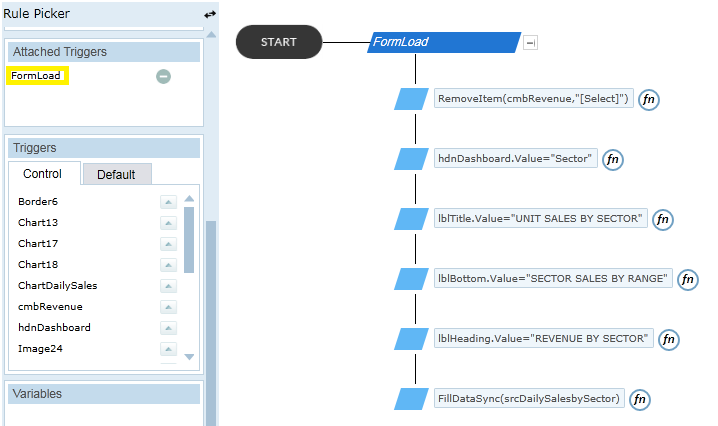
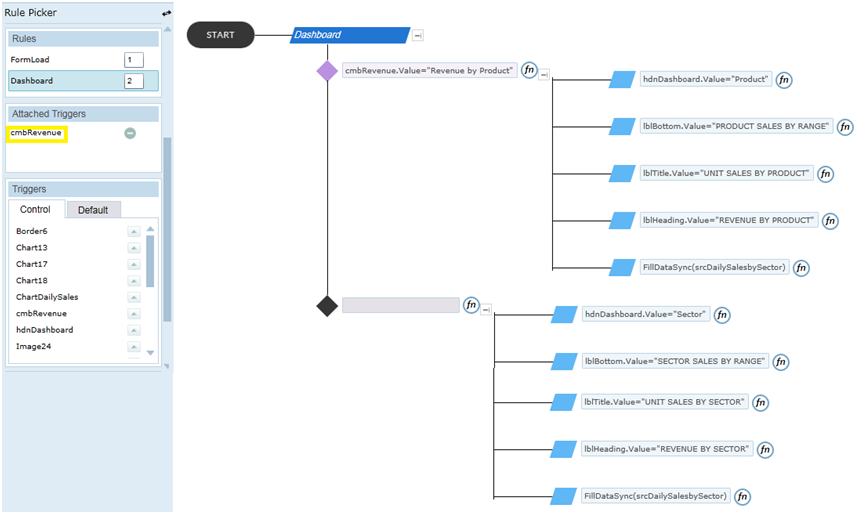
The rule named ‘Dashboard’ fills the search control ‘srcDailySalesbySector’ and sets the values to the label controls based on the value in the combobox ‘cmbRevenue’, on ‘cmbRevenue’ as trigger. Depends on the values in the search control, the Chart controls will be populated. This process is converted into concise, yet readily understood rule expression statements that represent the underlying execution logic of the form as shown in the figure.