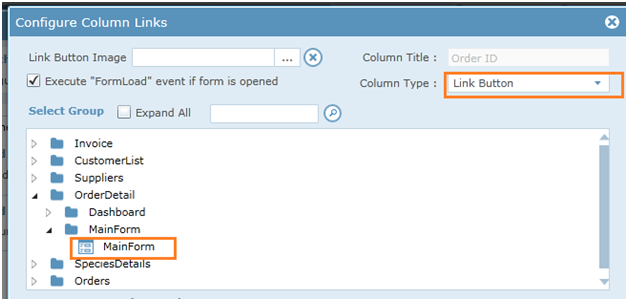
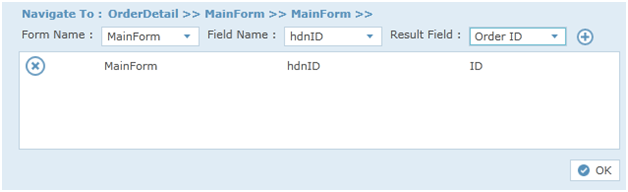
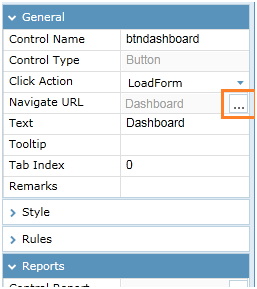
Order Details is used to display details of all orders. Order details along with Order id, Sales Person, Order Date, Shipped Date and Shipped via details get displayed in the Order Details Dashboard. On clicking the order id link, the corresponding order id is passed to another form, which is the MainForm and the MainForm gets displayed. This form displays product and supplier details with corresponding order id.
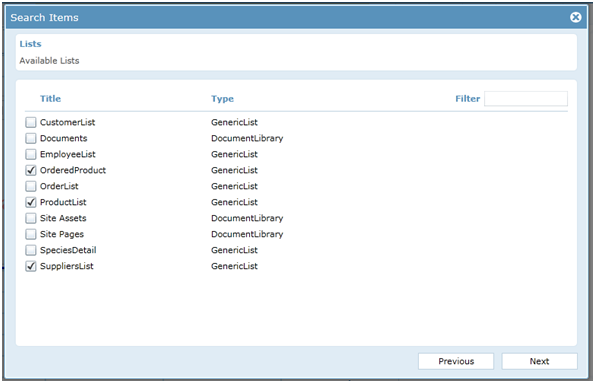
- SharePoint 2013
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
| ProductList
Details of all the products are stored in this list. |
Category | Single line of text | |
| SupplierID | Number | ||
| IsDiscontinued | Single line of text | ||
| ProductName | Single line of text | ||
| UnitPrice | Single line of text | ||
| ProductId | Single line of text | ||
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
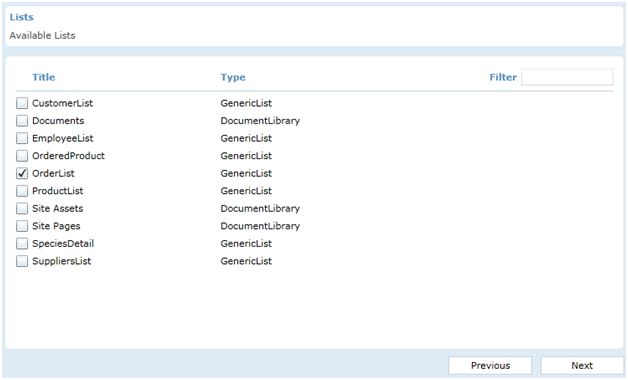
| OrderList
Details of all orders are stored in this list. |
ShippedDate | Single line of text | |
| ShipVia | Single line of text | ||
| CustomerID | Single line of text | ||
| SalesPerson | Single line of text | ||
| OrderDate | Date and Time | ||
| equiredDate | Date and Time | ||
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
| OrderedProduct
Details of ordered products are stored within this list. |
SupplierID | Number | |
| ProductID | Single line of text | ||
| Quantity | Single line of text | ||
| Discount | Single line of text | ||
| UnitPrice | Single line of text | ||
| OrderID | Single line of text | ||
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
| SupplierList
Details of the supplier are stored in this list. |
PostalCode | Single line of text | |
| Address | Single line of text | ||
| Country | Single line of text | ||
| Region | Single line of text | ||
| City | Single line of text | ||
| Contact Name | Single line of text | ||
| Contact Title | Single line of text | ||
| Phone | Single line of text | ||
| Fax | Single line of text | ||
| HomePage | Single line of text | ||
| Company | Single line of text | ||
| List Of Forms Used | ||
|---|---|---|
| Name | Functionality | |
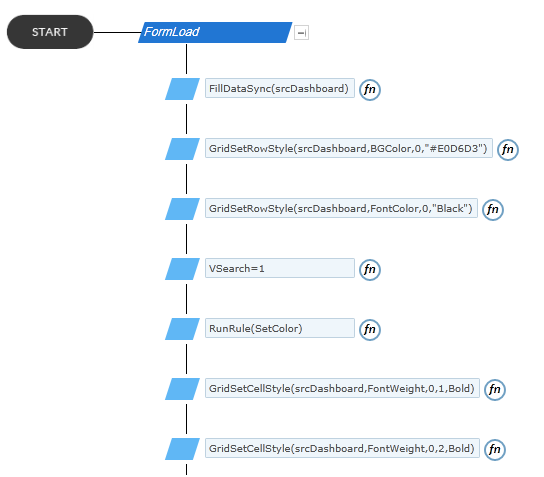
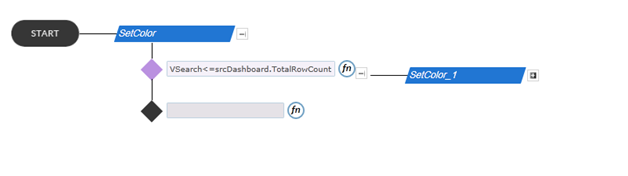
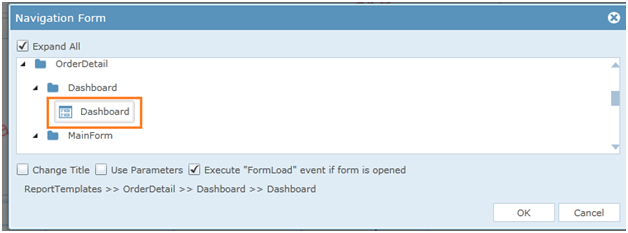
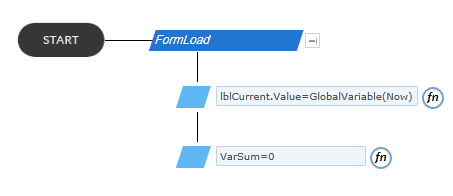
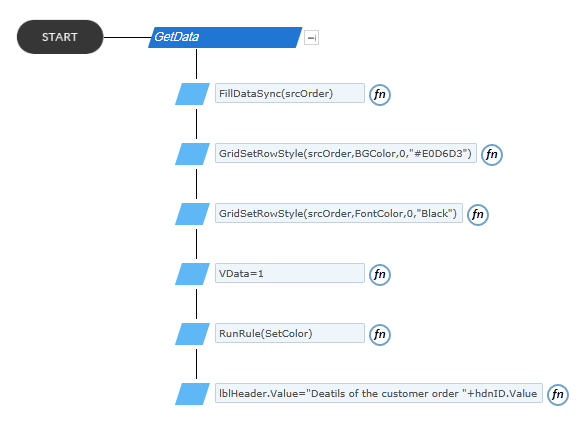
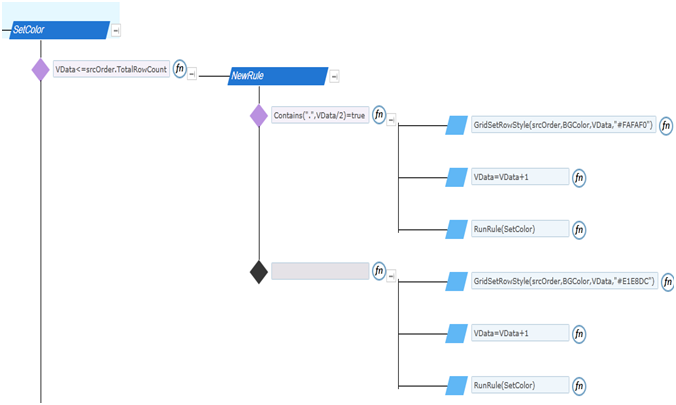
| Dashboard Form Design Rule Design | Displays all order details. | |
| MainForm Form Design Rule Design | This is the form to which it navigates on clicking the order id displayed in the order details dashboard. | |
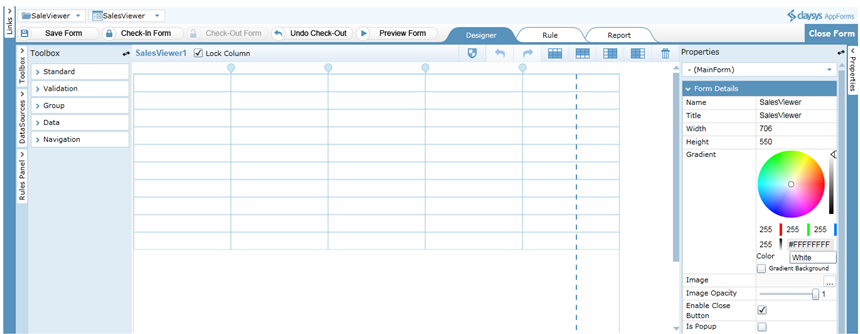
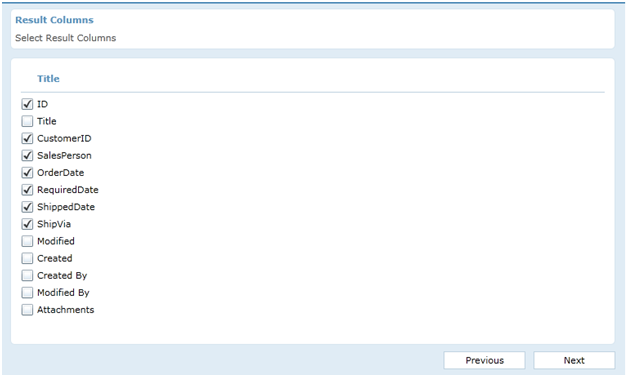
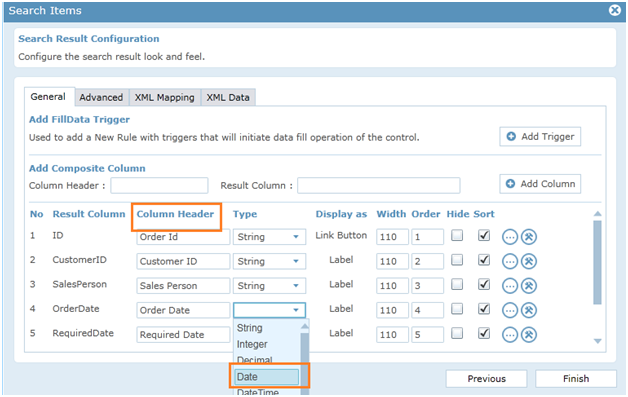
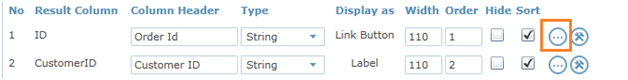
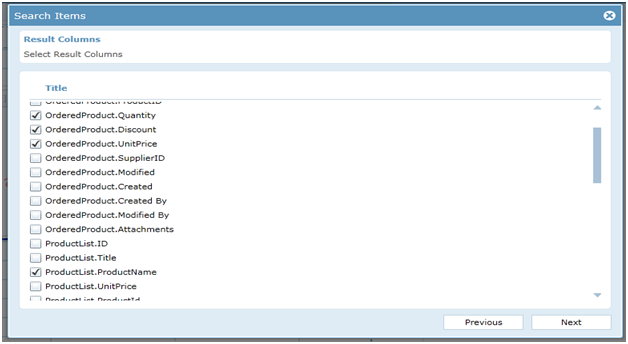
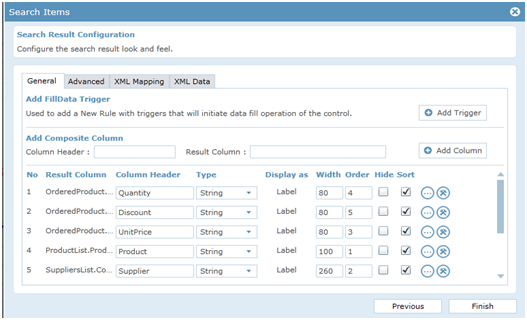
Click Next until you reach the Search Result Configuration screen. The columns you had chosen would be shown there. You can modify the Column Header to give a user friendly name to the column. For Date column change the default Type chosen as DateTime to Date if only date is to be displayed.
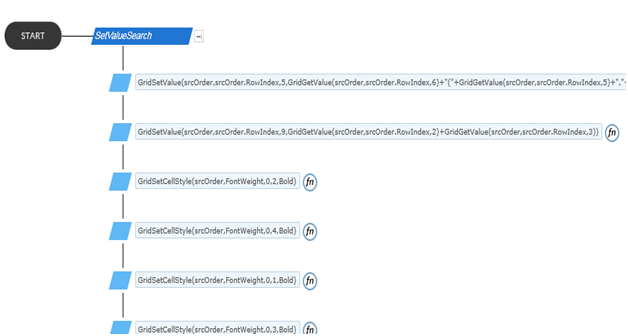
Is used to combine and set value in Search columns. Next the GridSetStyle rule is used to make the header of the search grid bold. Total value of SubTotal column is calculated and is stored in variable VarSum. Value of VarSum is assigned to the label -lblSubTotal.