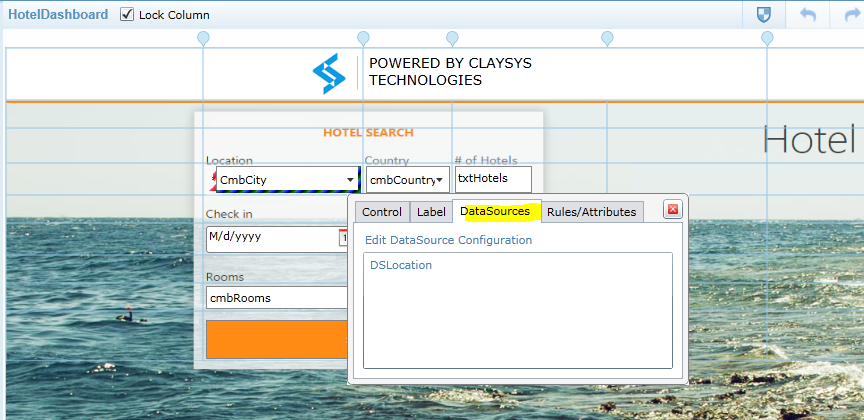
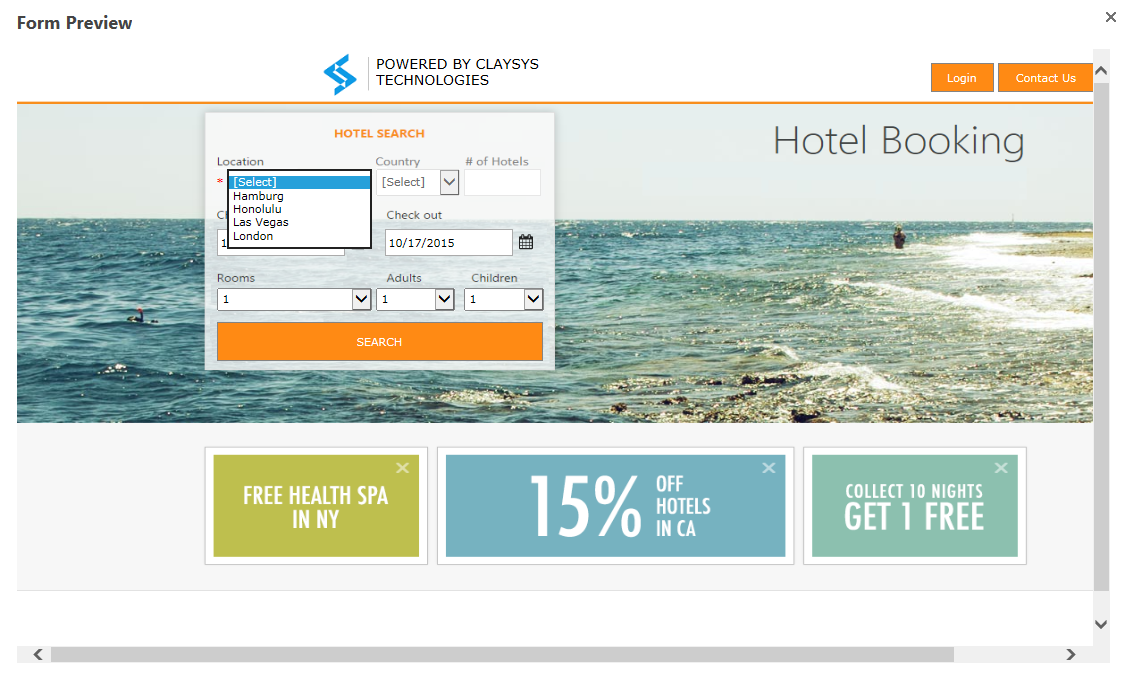
Online hotel booking system provides ample tolls that help hoteliers increase their online exposure and drive up revenue. One of the biggest advantages of our booking engine is the filtering of hotels with multiple criteria’s. The purpose of this template is designed to be a reference for any person wishing to implement or any person interested in the architecture of the controls for the ClaySys AppForms or how to configure the AppForms to create a hotel booking template. On the Dashboard following functionalities are being added:-
- Select Location of Hotel Country, automatic generate on the basis of Location
- Select Check in and Checkout date
- Select Rooms for Adults and Children
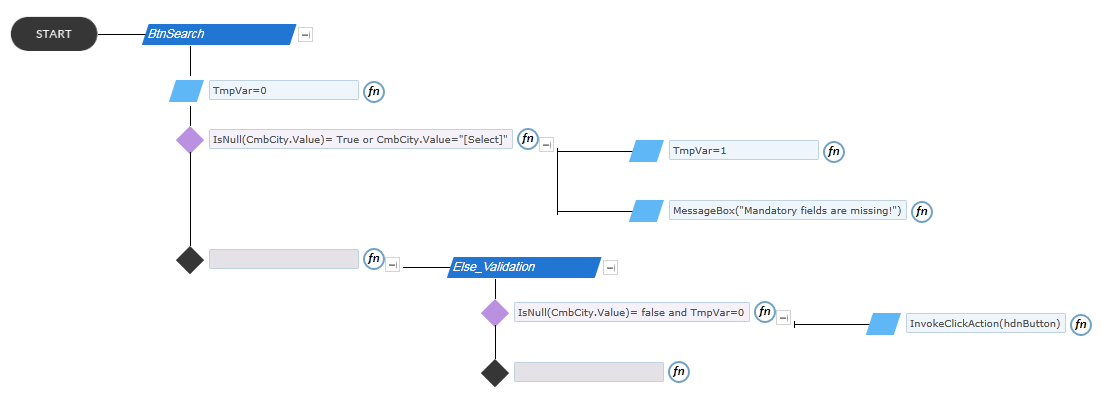
- On clicking ‘Search’ button, search result form will be displayed
- SharePoint 2013
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
| HotelDetail
‘HotelDetail’ list is used to display the details of |
CityDetail | Single line of text | |
| Country | Single line of text | ||
| HotelName | Single line of text | ||
| Rating | Single line of text | ||
| HotelLocation | Single line of text | ||
| HotelType | Single line of text | ||
| Rate | Number | ||
| Remarks | Multiple lines of text | ||
| IsActive | Yes/No | ||
| City | Single line of text | ||
| CityDetail1 | Single line of text | ||
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
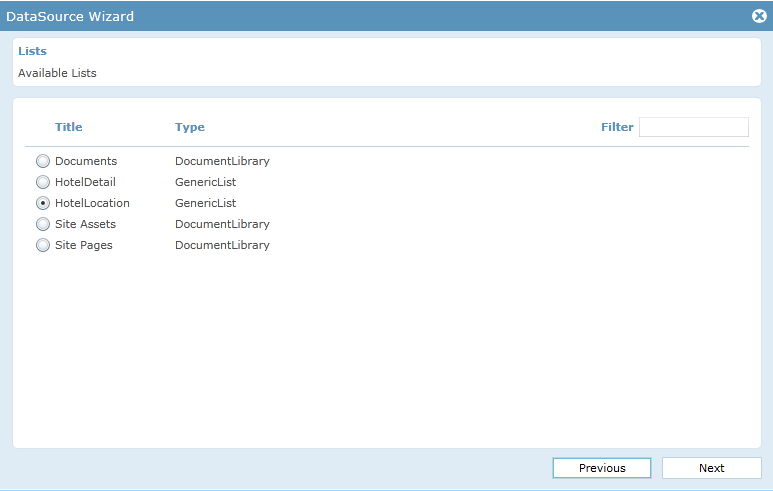
| HotelLocation
‘HotelLocation’ list is used to display the location of |
City | Single line of text | |
| Country | Single line of text | ||
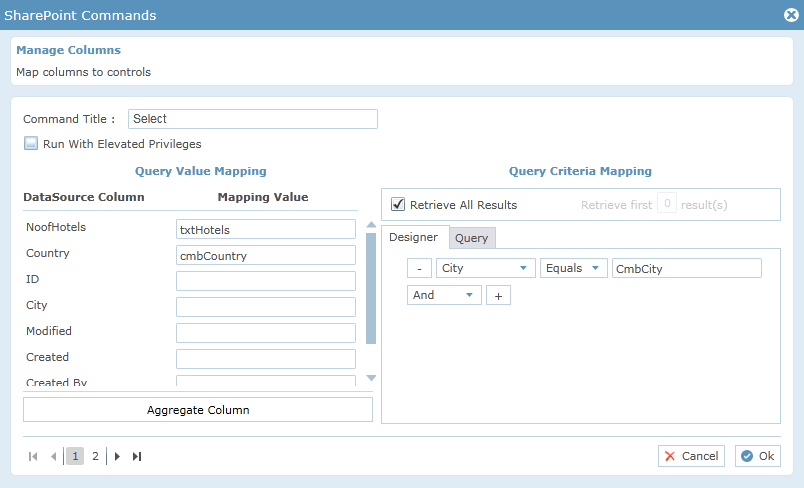
| NoofHotels | Number | ||