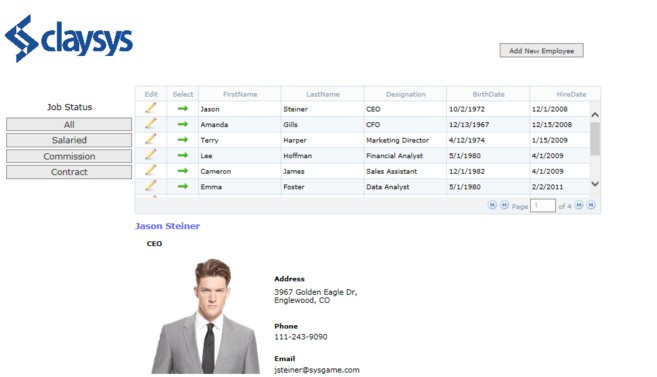
This document provides the details for creating forms through ClaySys Appforms to manage employee details stored in a SharePoint List. Employee Details are displayed in a grid format using Search grid as well as in detailed format using form DataSource. Clicking on Select button in the grid displays the details of the employee below the grid. Clicking on Edit button in the grid opens a popup window where all Employee Details can be edited and saved back to the list. A new employee can be added using the same form and inserted into the list. Buttons are provided to filter the grid based on Job Status – Salaried / Commission / Contract.
- SharePoint 2013
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
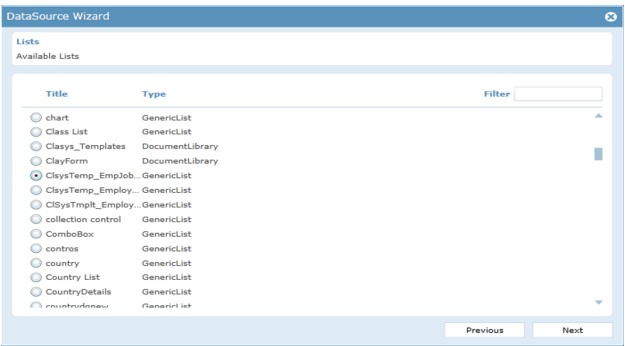
| ClsysTemp_EmpJobType
Stores Job Type – Salaried / Contract etc. Related to Employee Details table through JobTypeId |
JobTypeId | Number | |
| JobType | Single line of text | ||
| SharePoint List | |||
|---|---|---|---|
| List Name | Column Name | Data Type | |
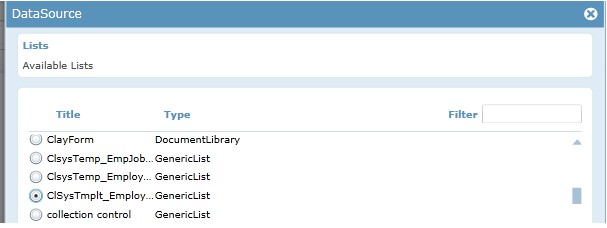
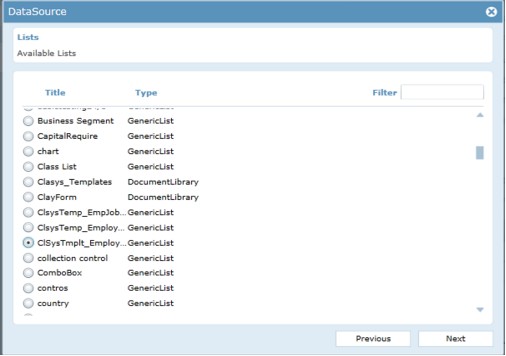
| ClSysTmplt_Employee
Stores Employee Details |
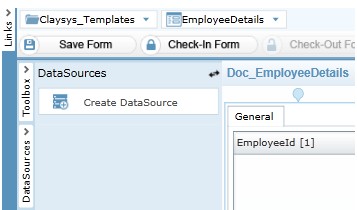
EmployeeId | Number | |
| FirstName | Single line of text | ||
| LastName | Single line of text | ||
| Designation | Single line of text | ||
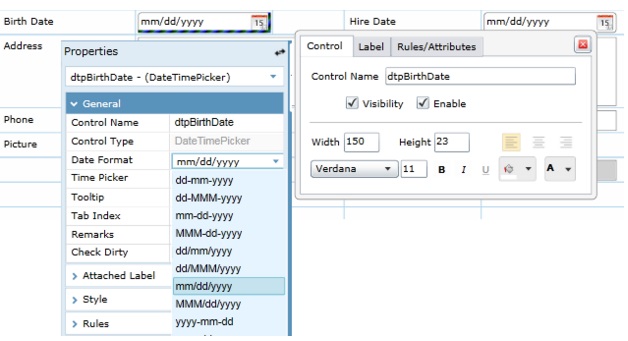
| BirthDate | Date and Time | ||
| HireDate | Single line of text | ||
| Address | Single line of text | ||
| Phone | Single line of text | ||
| EmailId | Single line of text | ||
| JobTypeId | Single line of text | ||
| Attachments | From Default Columns of SharePoint List | ||
| List Of Forms Used | ||
|---|---|---|
| Name | Functionality | |
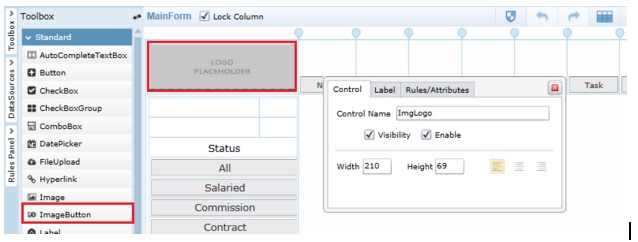
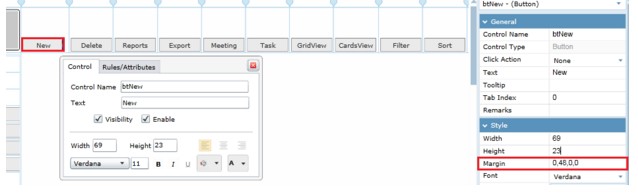
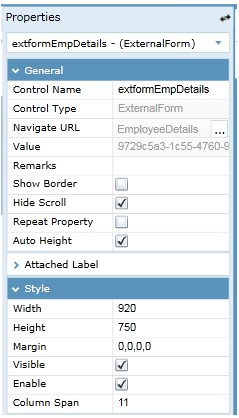
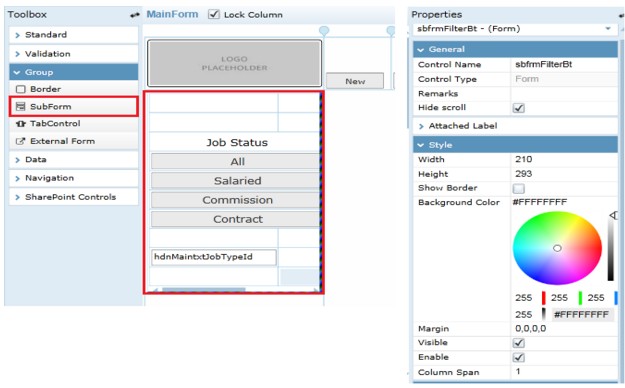
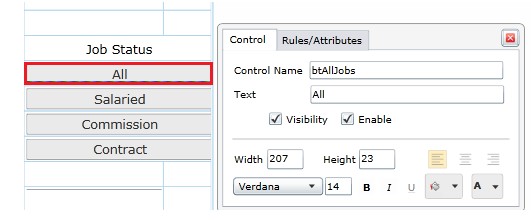
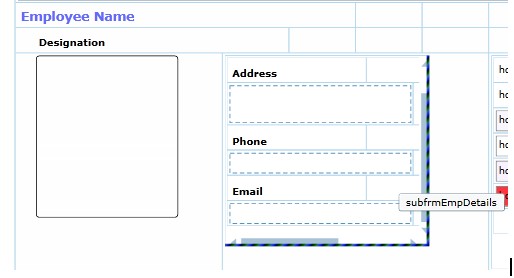
| MainForm Form Design Rule Design | Has set of buttons for filtering the grid and other data operations. Has an ExternalForm Control which loads Employee Details form | |
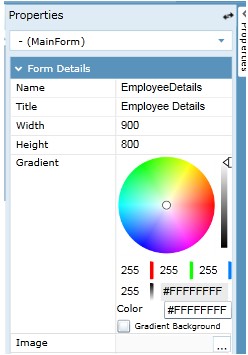
| EmployeeDetails Form Design Rule Design | Shows List of all employees in a grid format with details of each employee listed below the grid | |
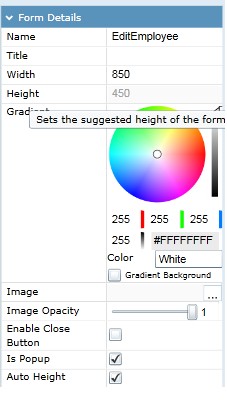
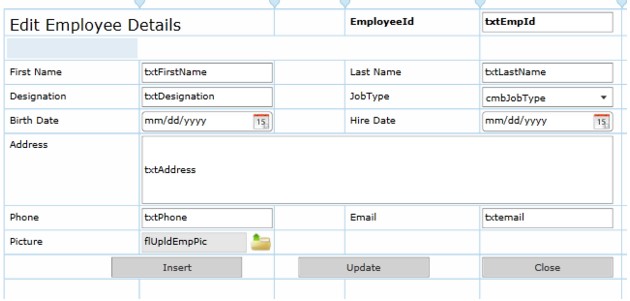
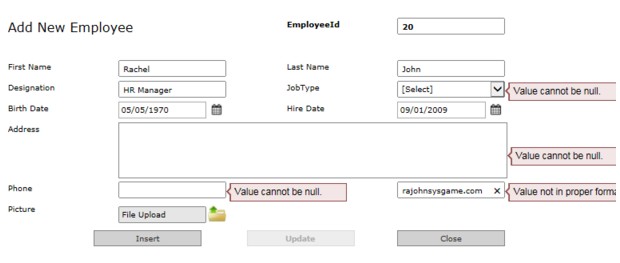
| EditEmployee Form Design Rule Design | Used for updating Employee Details or adding New Employee Details | |
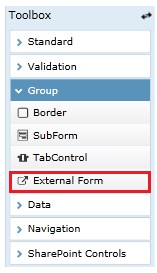
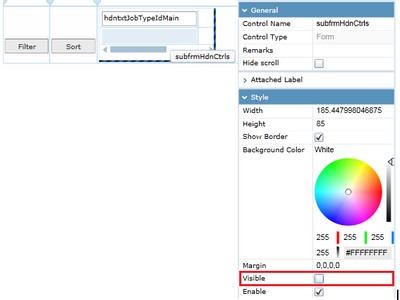
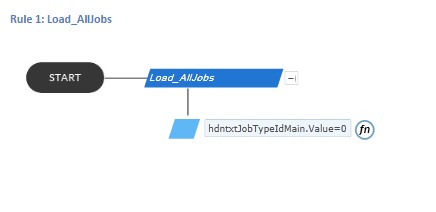
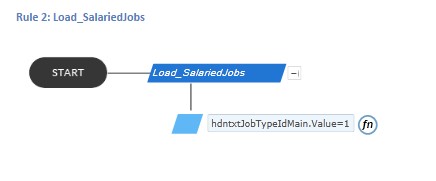
Add a SubForm in the cell adjacent to the last button in the top row and set its Visibility to false by unchecking the checkbox Visible in the Properties window. Add a textbox to the SubForm and name it hdntxtJobTypeIdMain. The value of this will be used for filtering the grid in the EmployeeDetails form.
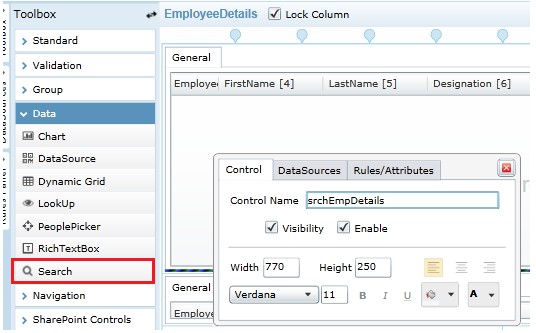
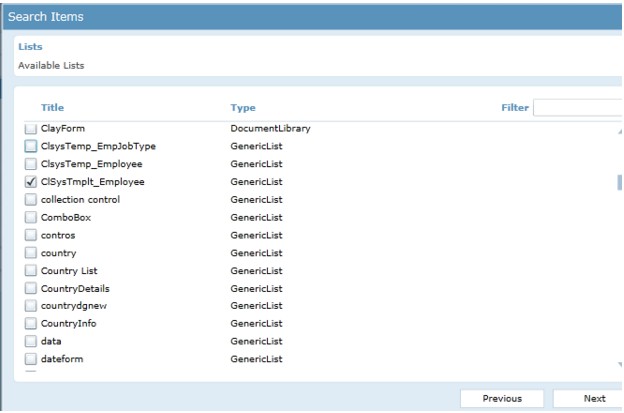
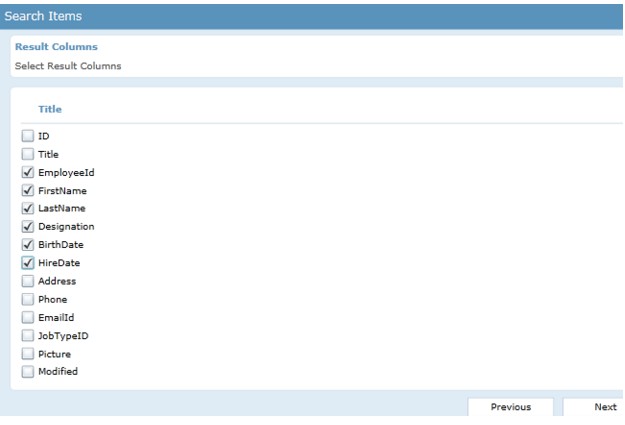
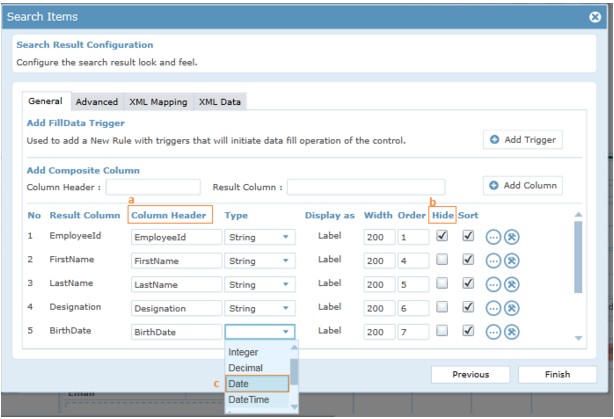
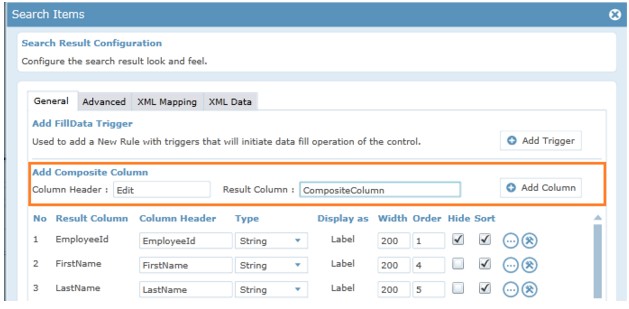
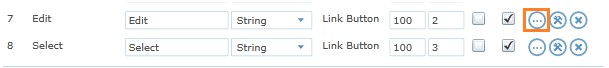
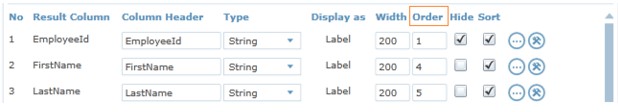
Click Next until you reach the Search Result Configuration screen. The columns you had chosen would be shown there, You can modify the Column Header to give a user friendly name to the column. If EmployeeID column is to be hidden, click on the checkbox to Hide it. For Date columns, change the default Type chosen as DateTime to Date if only date is to be displayed.
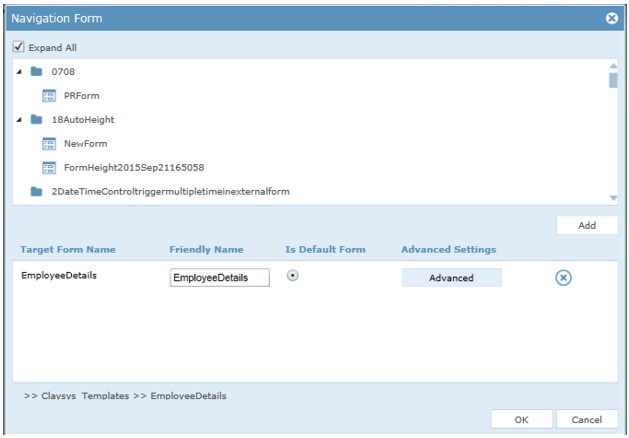
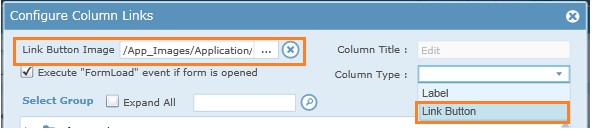
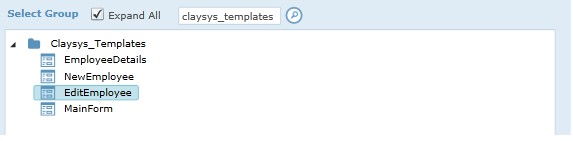
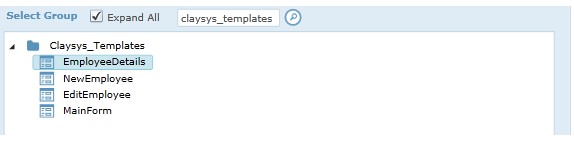
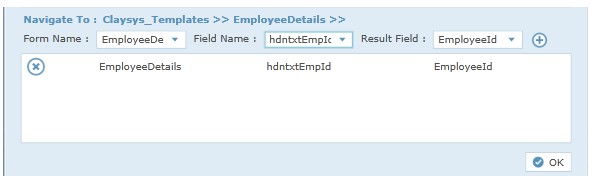
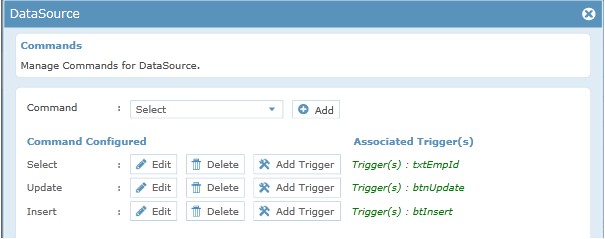
Choosing Link Button opens another section below, where you can choose the form to navigate to when the button is clicked. Enter the folder name where the form is present and search to get that folder alone. Choose the form to be opened, in this case, the EditEmployee form. Choosing this form makes this available in the Form Name drop down below. Choose the field to be mapped in the EditEmployee form from the Field Name drop down. In this case, txtEmpId. In the Result Field, choose EmployeeId. Click the + button to add this form to the box below. Click Ok.
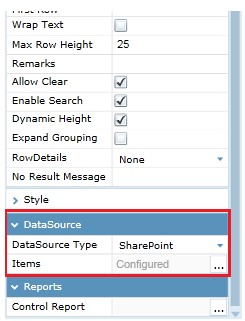
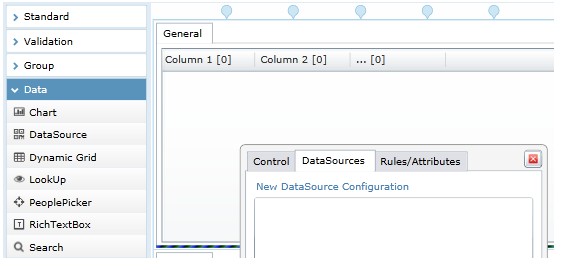
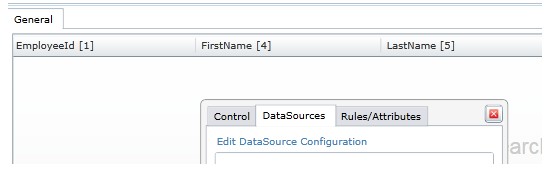
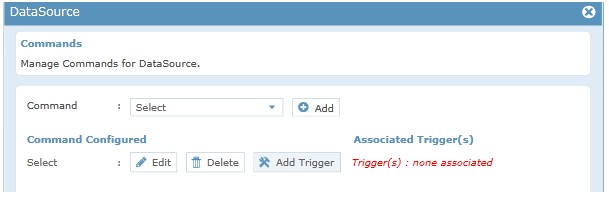
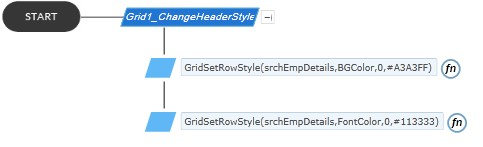
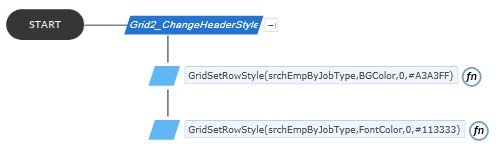
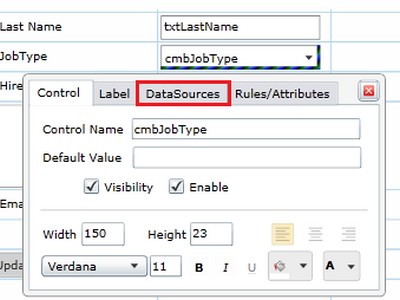
In the properties window, change the second Search grid name to SrchEmpByJobType, since this grid will show the employee list filtered based on the Job Type. Click on the Grid, choose the DataSources tab and you’ll notice that it shows Edit DataSource Configuration, since the DataSource configuration of the first grid has been copied here.
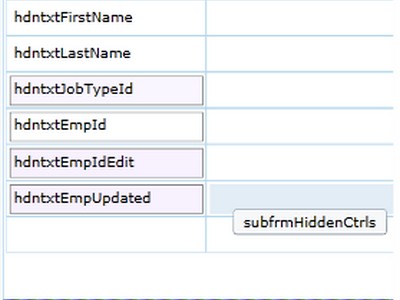
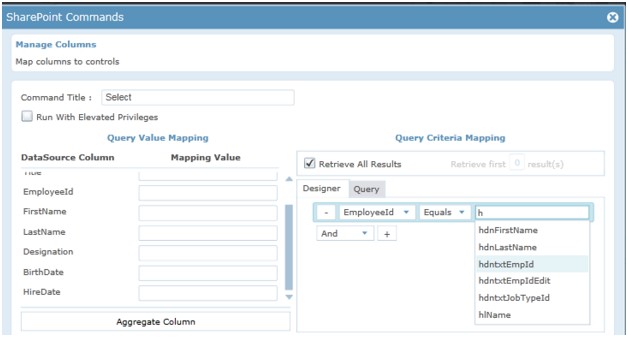
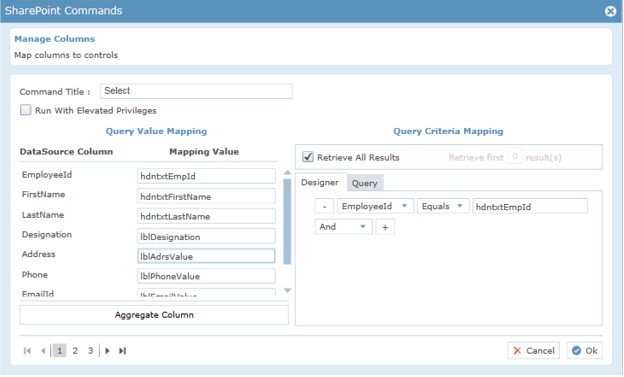
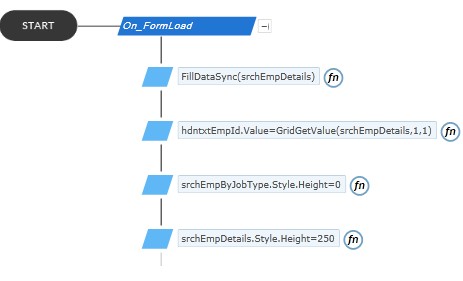
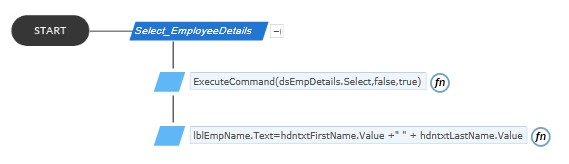
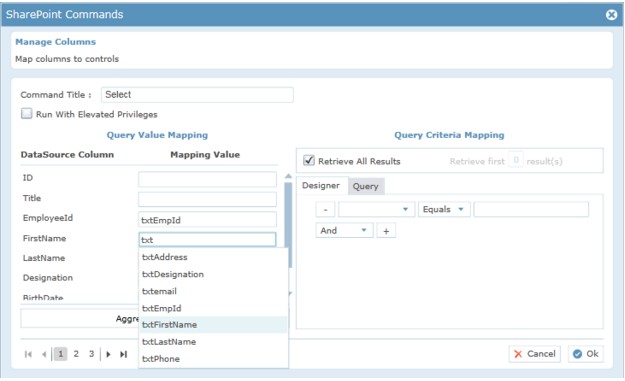
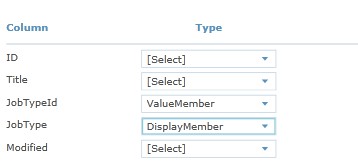
In Query Value Mapping section, we need to map the result fields to the respective controls on the form. Since we need to Display FirstName and LastName together, map these to two hidden textboxes and then in FormLoad and hdntxtEmpId change add rule to assign the value of lblEmpName as hdntxtFirstName + hdntxtLastName.
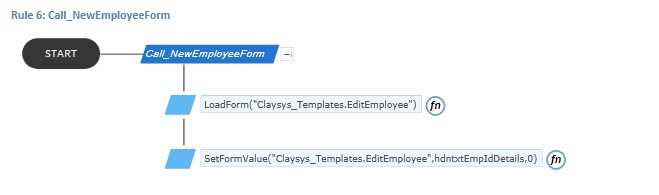
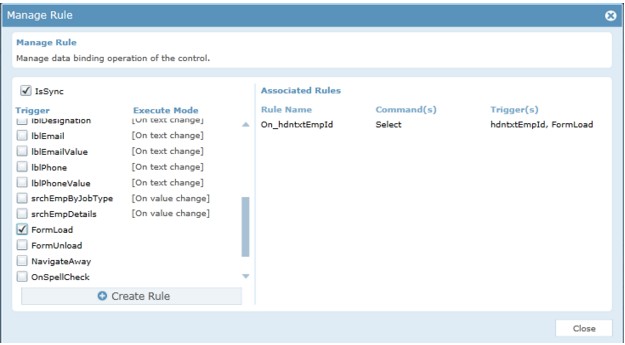
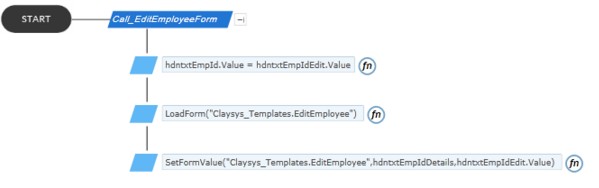
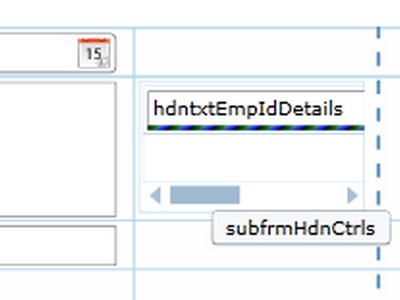
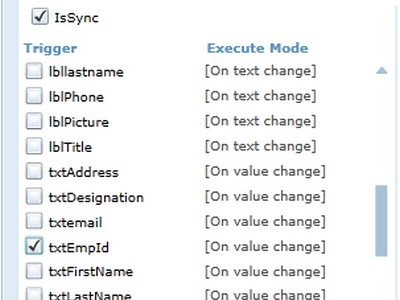
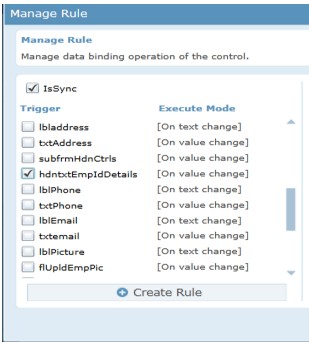
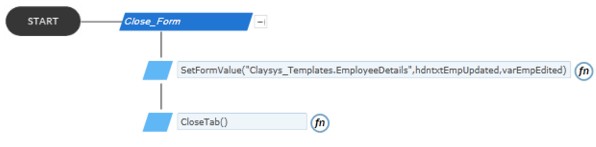
When the Edit button on the grid is clicked, the employeeId of the selected row is set to the hidden text hdntxtEmpIdEdit. This triggers changing the Employee Details below the grid and also brings up a popup window where the Employee Details can be edited. LoadForm function is called on EditEmployee form and SetFormValue function is used to set the value of hdntxtEmpIdDetails in EditEmployee form to the EmployeeId of the selected row.
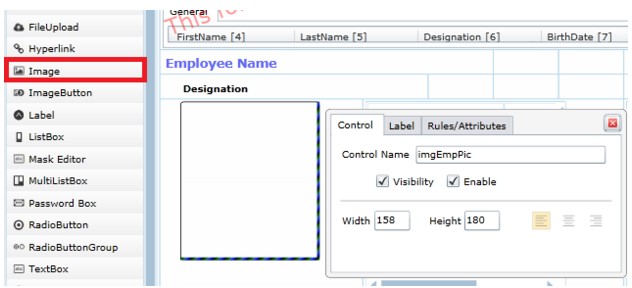
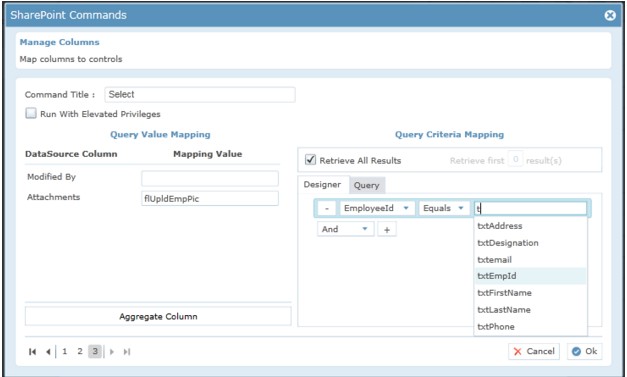
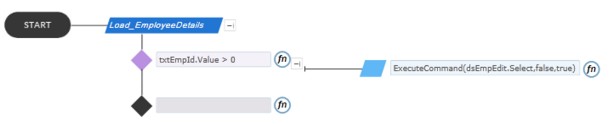
Map the Attachments column to the File Upload Control. And in the Query Criteria Mapping, select EmployeeId Equals txtEmpId. Please note that hdntxtEmpId is value is set from the calling form(EmployeeDetails here) and when the form loads, details for that EmployeeId are loaded onto the mapped controls.
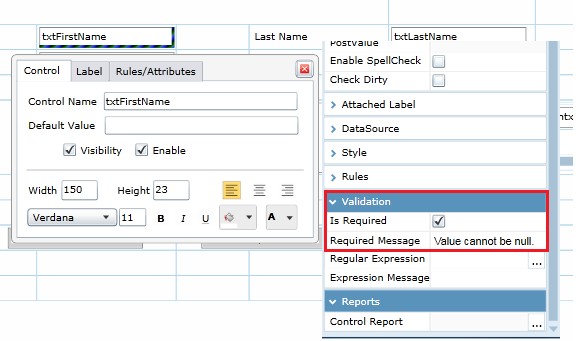
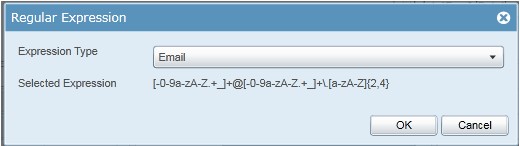
Steps for adding Validation to the Controls if the DataSource requires that certain fields are mandatory, you can configure the related controls on the form to show an error message if data is not for this field. EditEmployee form has validation configured for all textbox controls. To configure this first, select the control by clicking on it. In the Properties window -> Validation, check IsRequired.
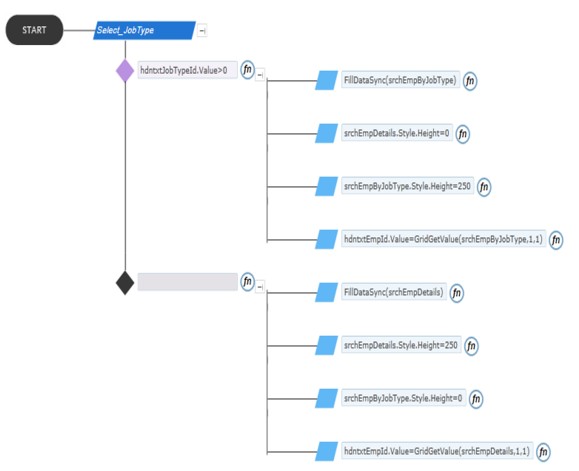
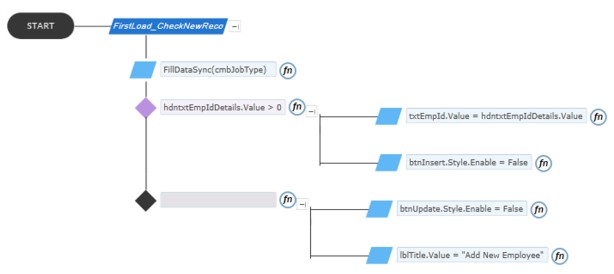
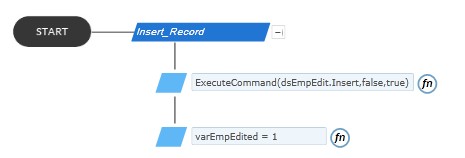
If the value of hdntxtEmpIdDetails is greater than 0, it is an existing Employee’s record to be loaded. Disable the Insert button and set the value of txtEmpId. If hdntxtEmpIdDetails value is 0, it is a New Record to be added. Disable the Update button. Load JobType dropdown.